VR 全景发布
设计师可以在文章或页面中应用 VR 全景设计,使 VR 全景设计可供公开浏览, VR 全景设计可以使用页面设计器进行可视化部署,也可以在经典编辑器/区块设计器中应用短代码直接嵌入部署。
![]()
VR 全景发布 - 页面设计器
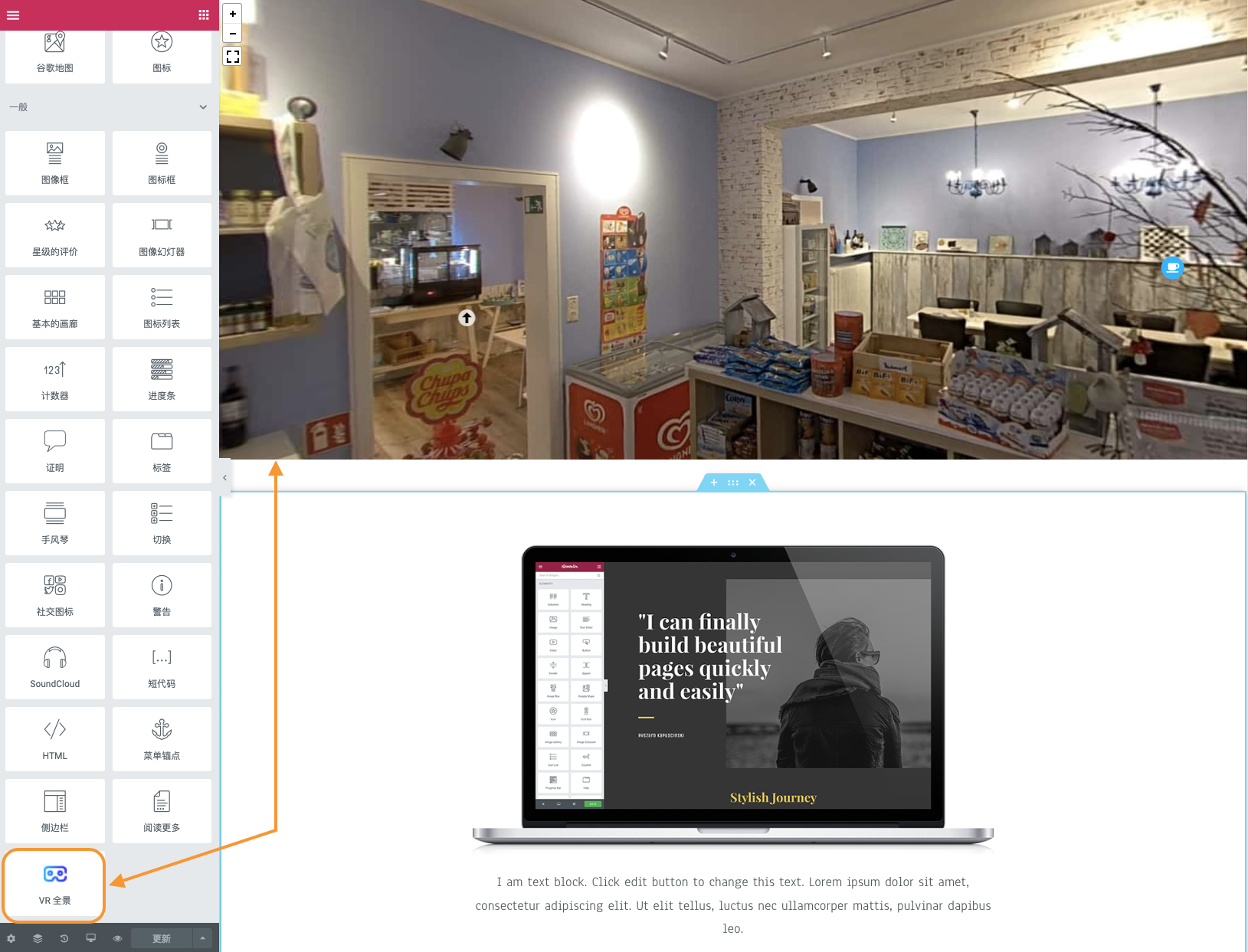
用户可以导航到文章或页面管理中,打开页面设计器,进行 VR 全景设计的可视化部署。

启用 VR 全景设计器后,页面设计器的设计组件面板中将出现VR 全景设计组件,用户直接拖拽VR 全景设计组件到页面栏目中,然后设置需部署的 VR 全景 ID 及其显示样式即可。

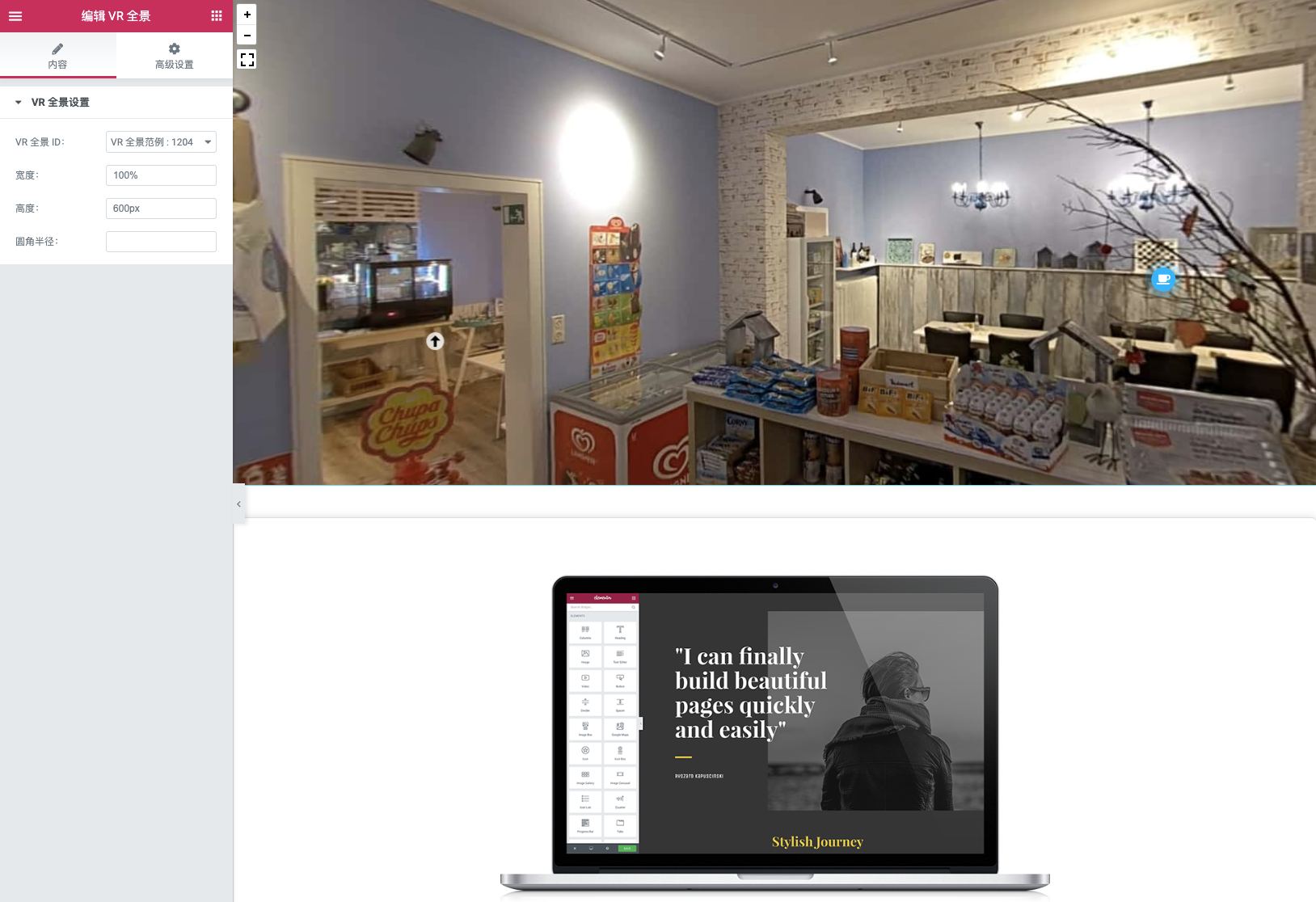
用户可以设置VR 全景设计组件属性,以自定义 VR 全景设计的前端页面的显示样式。
主要功能包括:
- 设置 VR 全景 ID
- 设置 VR 全景宽度
- 设置 VR 全景高度
- 设置 VR 全景圆角半径
VR 全景发布 - 短代码
用户可以复制 VR 全景设计器中自动生成的短代码,粘贴到文章或页面管理的短代码组件中,即可直接嵌入部署。