表单管理
用户可以导航到:管理后台 > 表单平台 > 表单,进行表单管理。

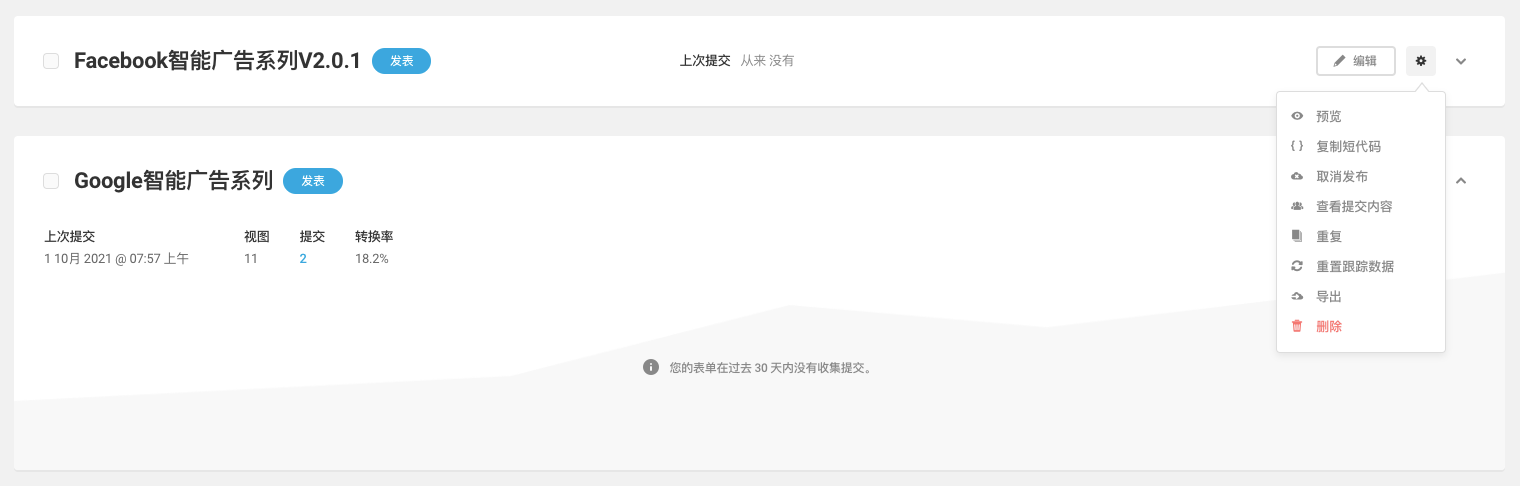
表单管理功能

主要功能包括:
- 预览
- 复制短代码
- 取消发布
- 查看提交内容
- 重复(复制表单)
- 重置跟踪数据
- 导出
- 删除
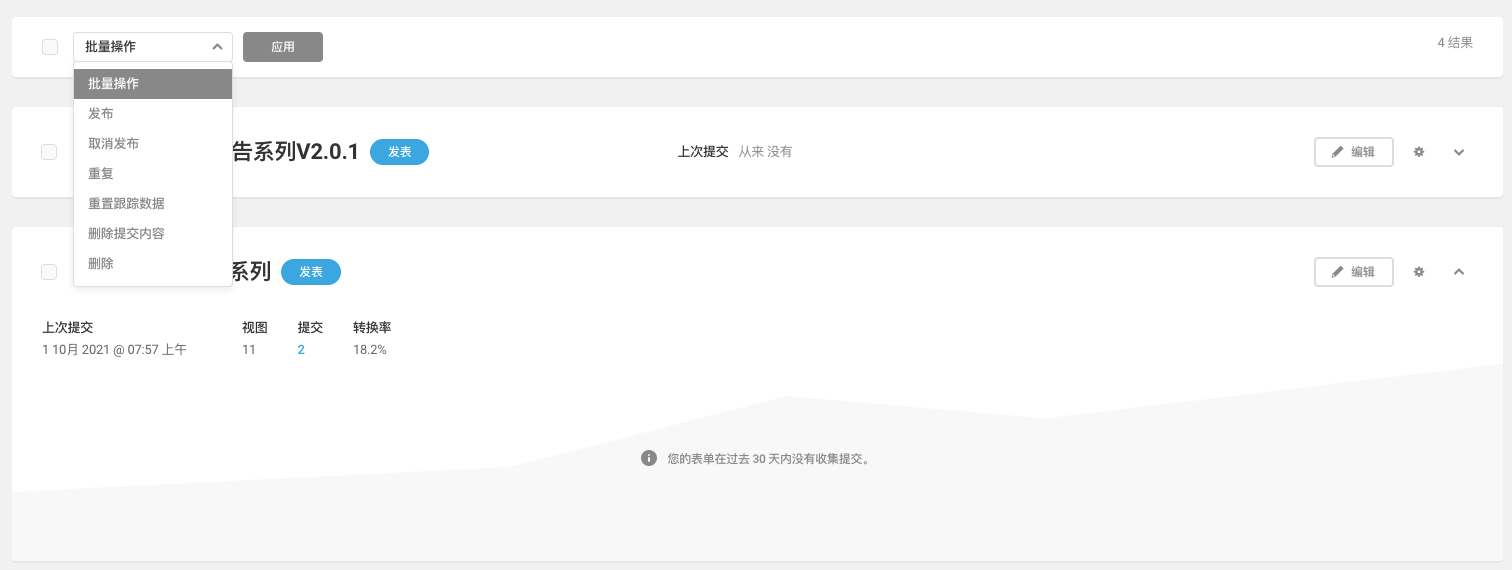
表单批量管理功能

主要功能包括:
- 发布
- 取消发布
- 重复(复制表单)
- 重置跟踪数据
- 删除提交内容
- 删除
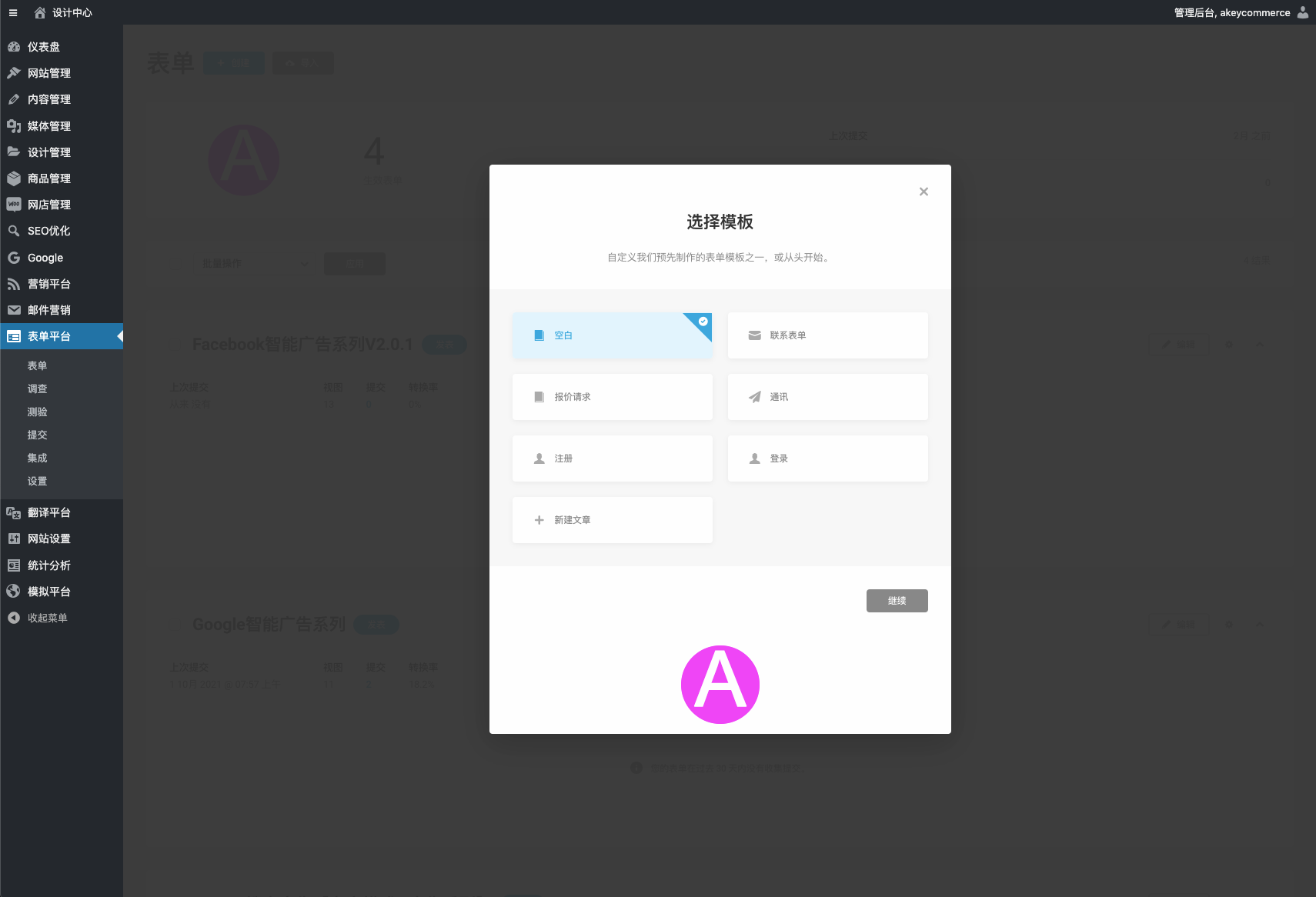
添加新表单

新建空白表单,或直接从模板建立新表单。
表单导入

用户可以复制之前导出的表单文件中的全部文本内容,粘贴到表单导入操作界面的文本框中,进行已有表单的迁移/导入操作。
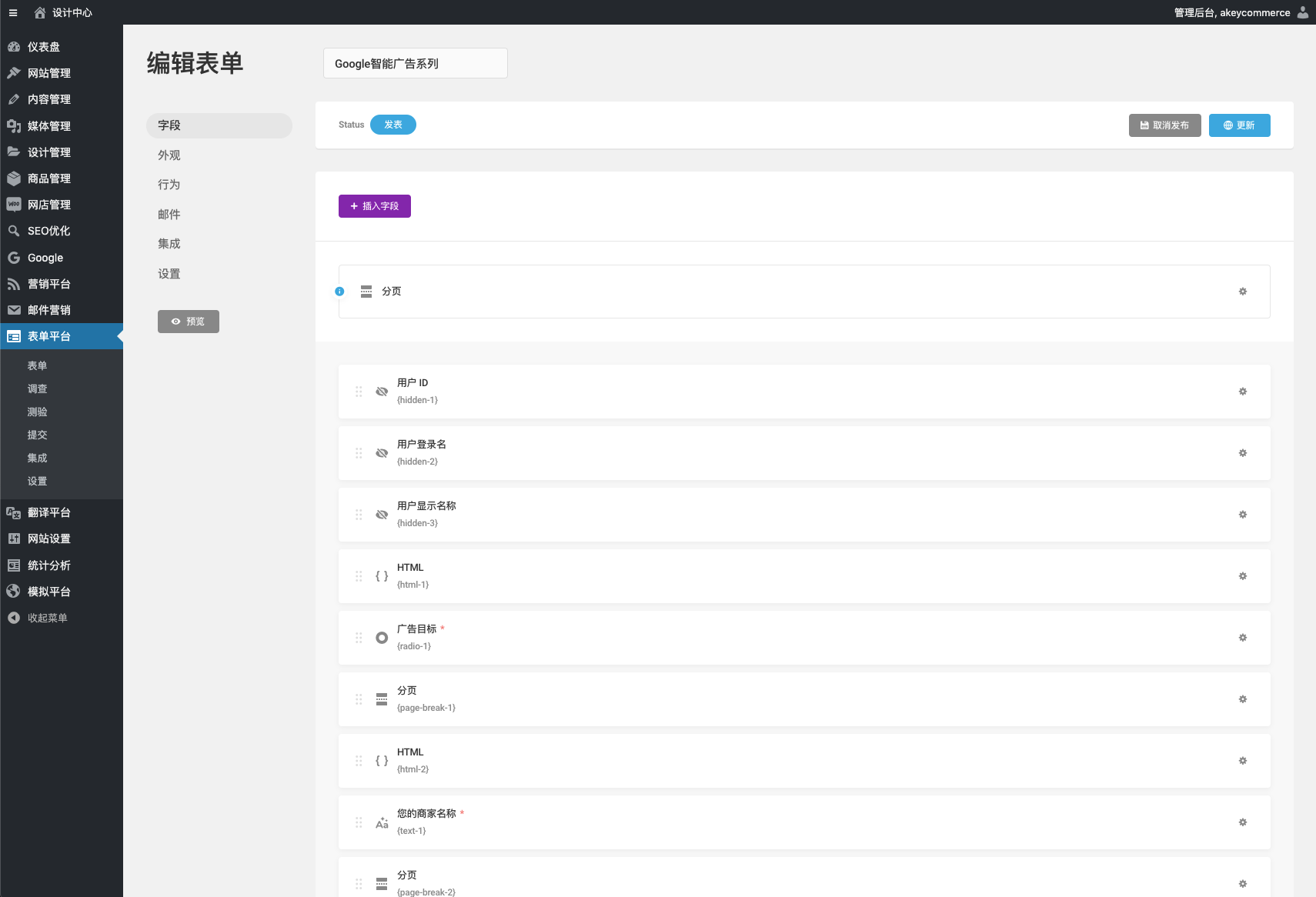
表单设计器

用户可以使用表单平台中的表单设计器进行表单字段编辑、外观设置、条件控制。
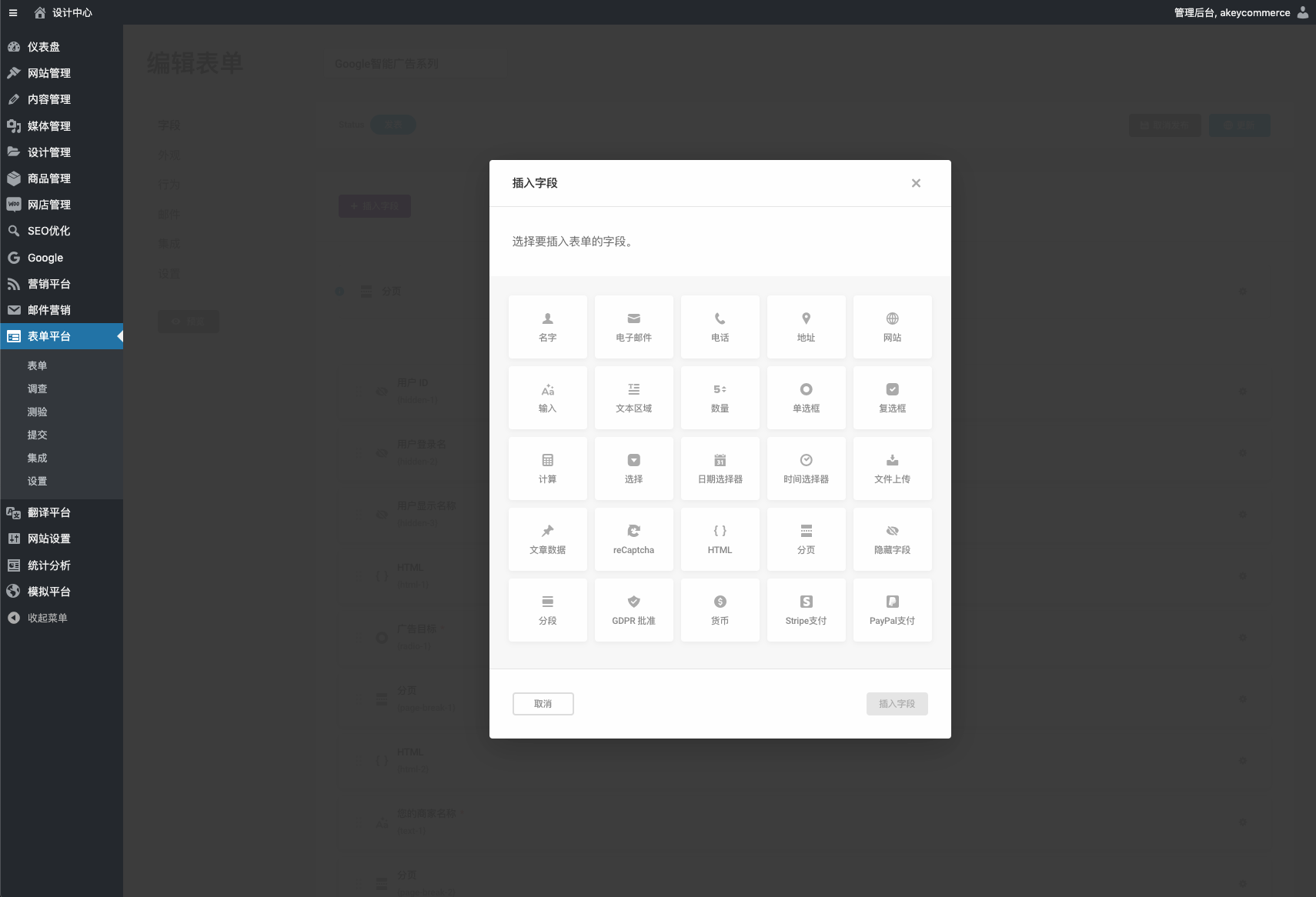
表单设计器 - 字段

支持的字段类型包括:
- 名字
- 电子邮件
- 电话
- 地址
- 网站
- 输入
- 文本区域
- 数量
- 单选框
- 复选框
- 计算
- 选择
- 日期选择器
- 时间选择器
- 文件上传
- 文章数据
- reCaptcha
- HTML
- 分页
- 分段
- GDPR 批准
- 货币
- Stripe支付
- PayPal支付
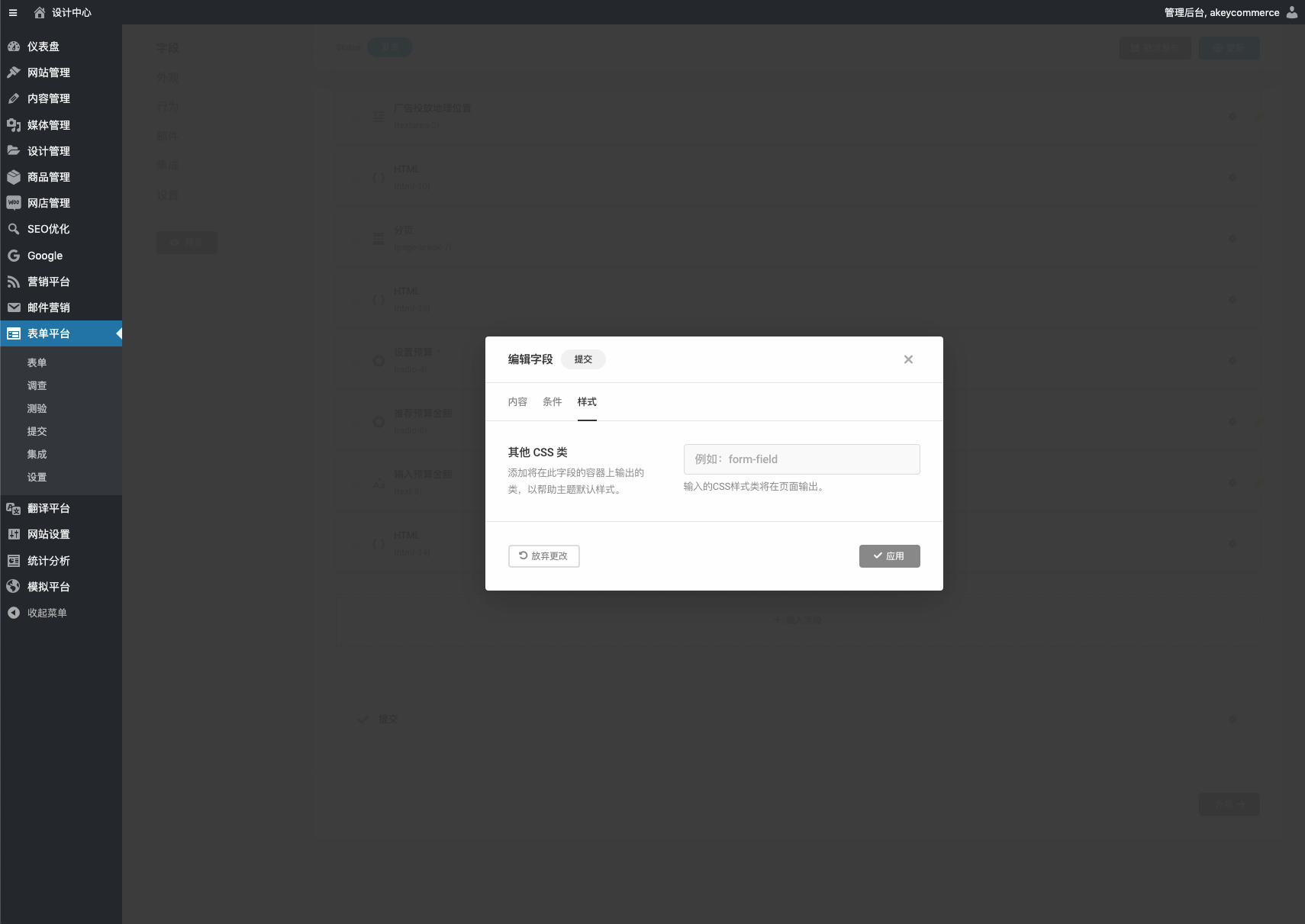
字段 - 外观
用户可以对每个字段进行单独的外观设置。

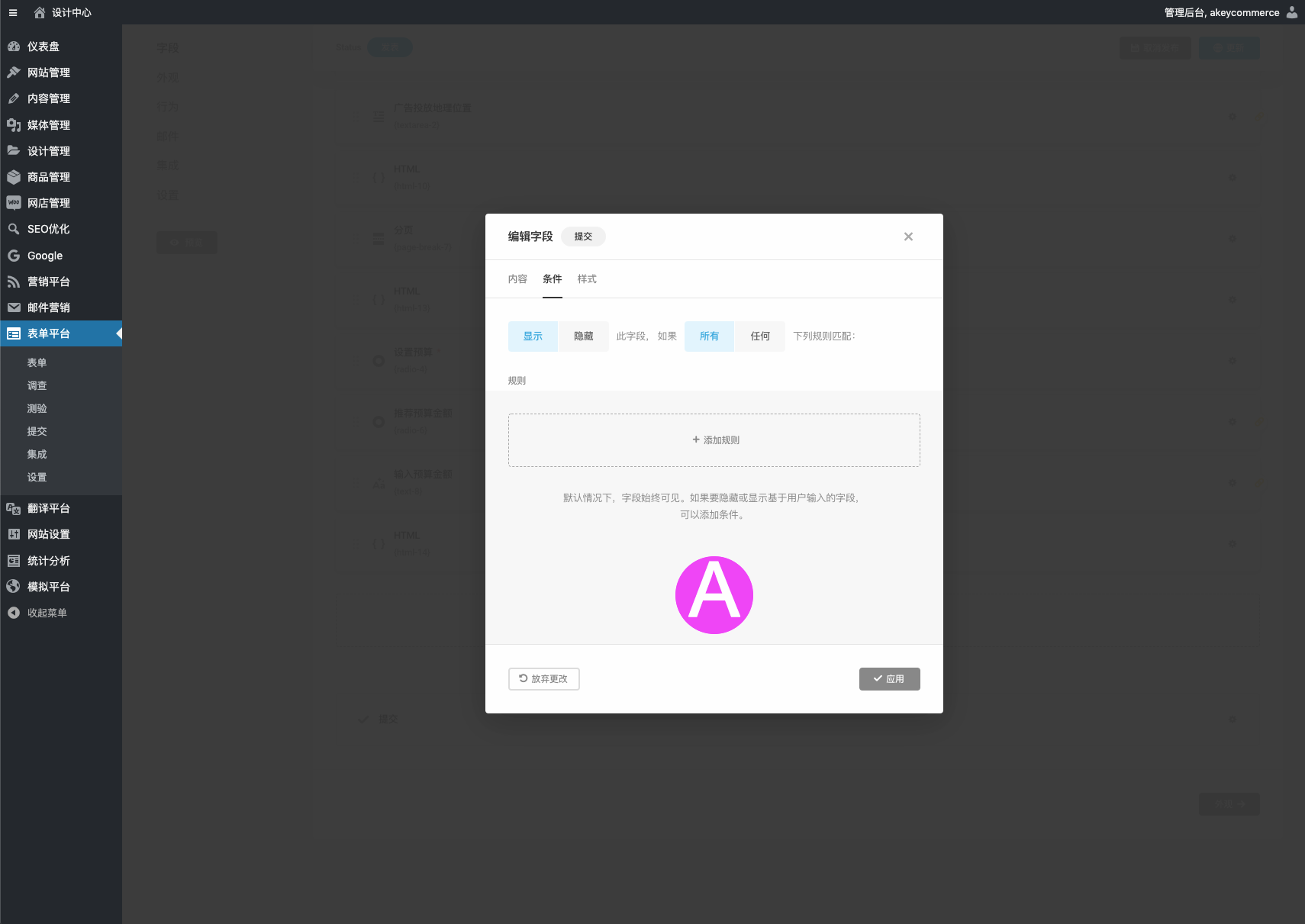
字段 - 条件
用户可以对每个字段进行单独的条件控制。

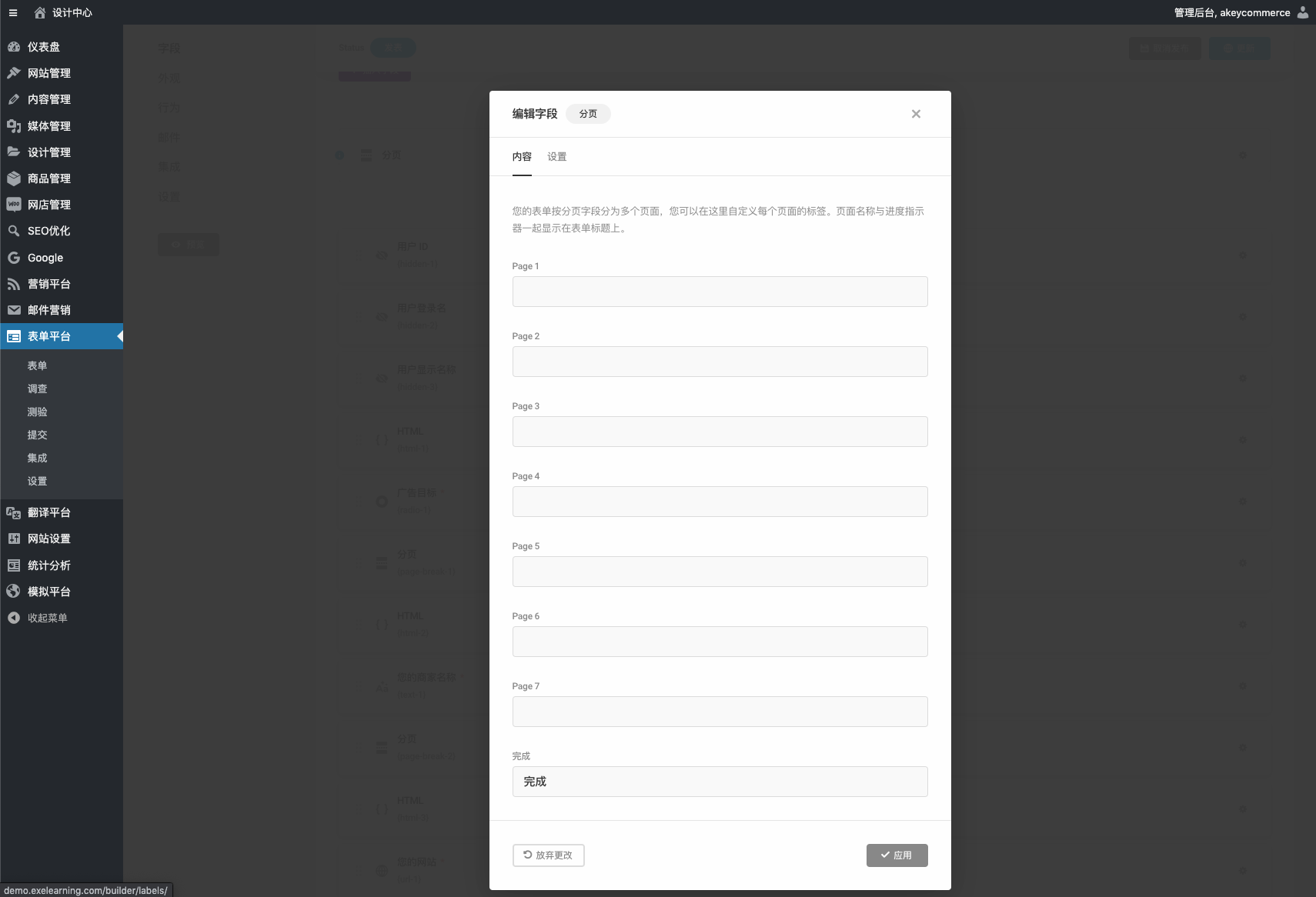
字段 - 分页


主要功能包括:
- 分页标题标签
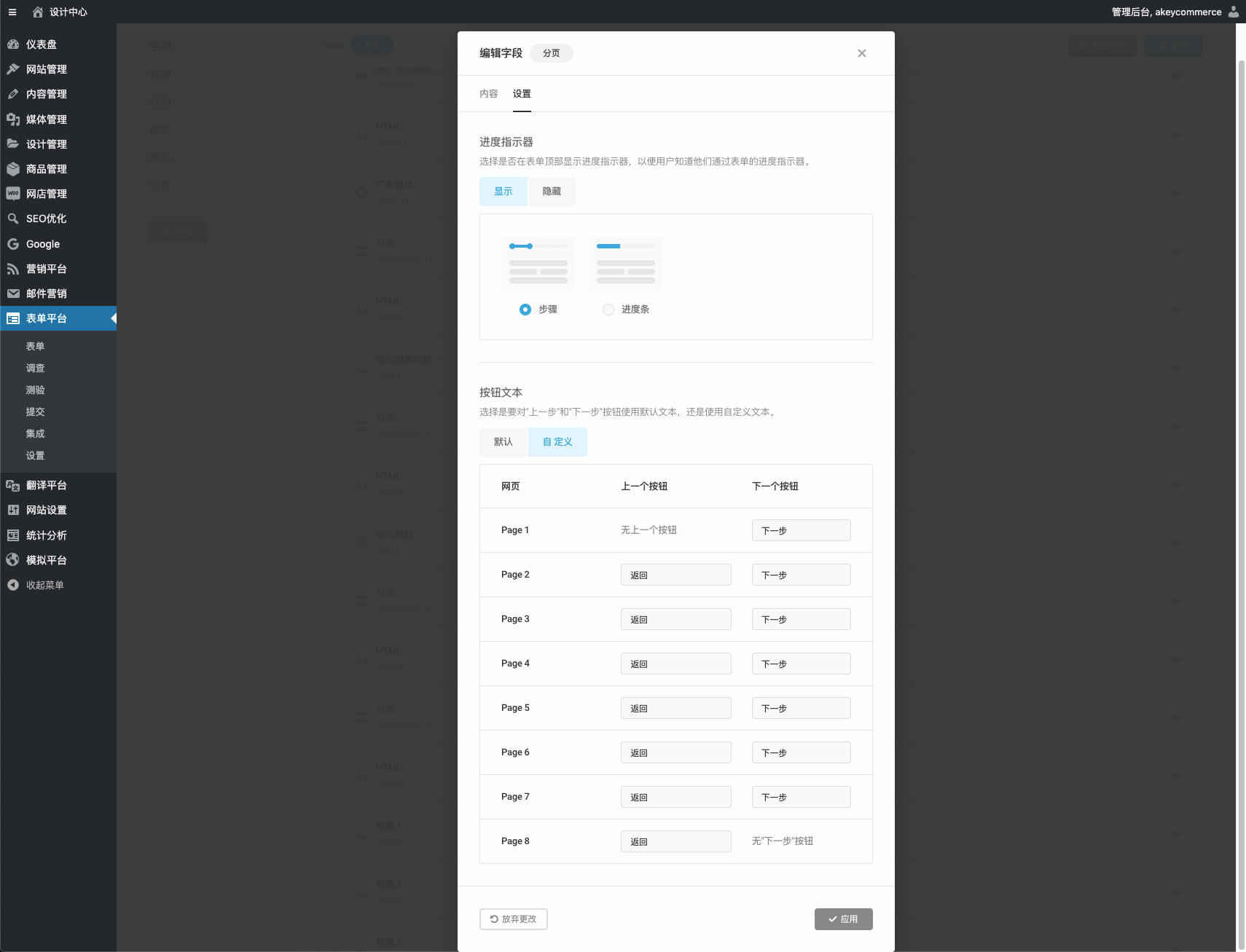
- 进度指示器:选择是否在表单顶部显示进度指示器,以便用户知道他们通过表单的进度指示器。
- 显示
- 隐藏
- 按钮文本:选择是要对"上一步"和"下一步"按钮使用默认文本,还是使用自定义文本。
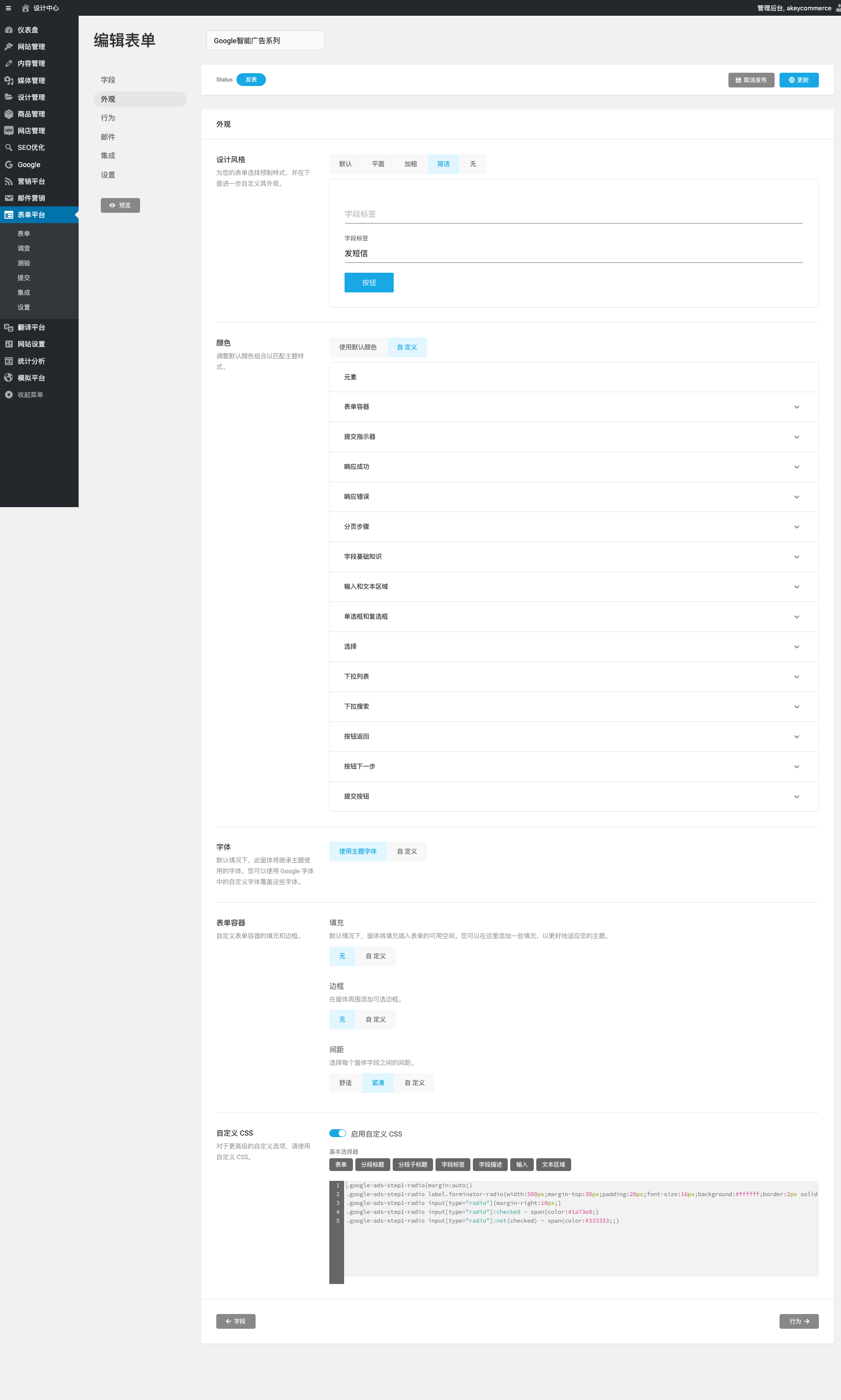
表单设计器 - 外观

主要功能包括:
-
设计风格:为您的表单选择预制样式,并在下面进一步自定义其外观。
- 默认
- 平面
- 加粗
- 简洁
- 无
-
颜色:调整默认颜色组合以匹配主题样式。
- 表单容器
- 提交指示器
- 响应成功
- 响应错误
- 分页步骤
- 字段基础知识
- 输入和文本区域
- 单选框和复选框
- 选择
- 下拉列表
- 下拉搜索
- 按钮返回
- 按钮下一步
- 提交按钮
-
字体:默认情况下,此窗体将继承主题使用的字体。您可以使用 Google 字体中的自定义字体覆盖这些字体。
-
表单容器:自定义表单容器的填充和边框。
- 填充:默认情况下,窗体将填充插入表单的可用空间。您可以在这里添加一些填充,以更好地适应您的主题。
- 边框:在窗体周围添加可选边框。
- 间距:选择每个窗体字段之间的间距。
-
自定义 CSS:对于更高级的自定义选项,请使用自定义 CSS。
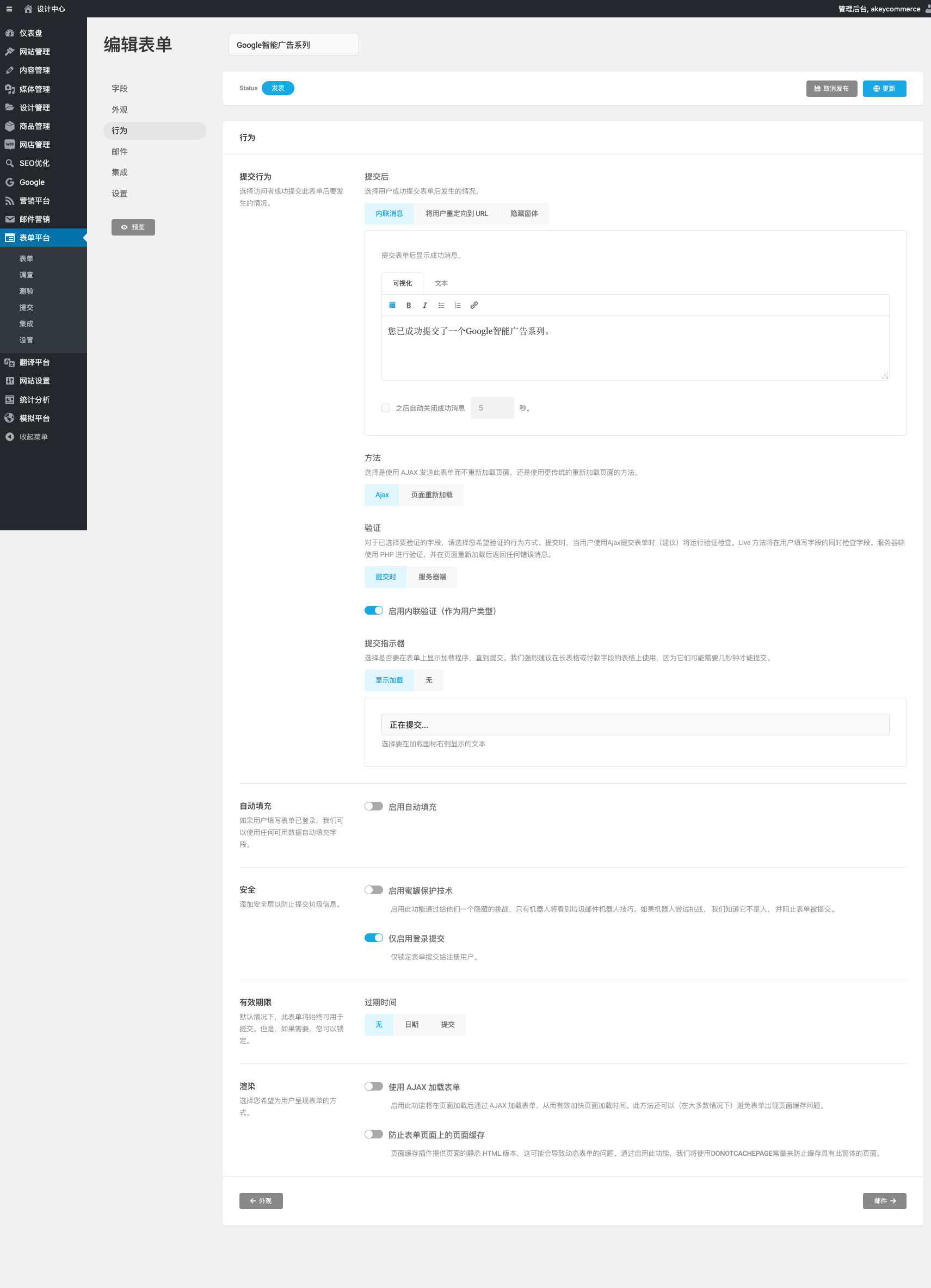
表单设计器 - 行为

主要功能包括:
-
提交行为:选择访问者成功提交此表单后要发生的情况。
- 提交后:选择用户成功提交表单后发生的情况。
- 内联消息
- 将用户重定向到 URL
- 隐藏窗体
- 方法:选择是使用 AJAX 发送此表单而不重新加载页面,还是使用更传统的重新加载页面的方法。
- Ajax
- 页面重新加载
- 验证:对于已选择要验证的字段,请选择您希望验证的行为方式。
- 提交时
- 服务器端
- 启用 启用内联验证(作为用户类型)
- 启用内联验证(作为用户类型)
- 提交指示器:选择是否要在表单上显示加载程序,直到提交。我们强烈建议在长表格或付款字段的表格上使用,因为它们可能需要几秒钟才能提交。
- 显示加载
- 无
- 提交后:选择用户成功提交表单后发生的情况。
-
自动填充:如果用户填写表单已登录,我们可以使用任何可用数据自动填充字段。
-
安全:添加安全层以防止提交垃圾信息。
- 启用蜜罐保护技术:启用此功能通过给他们一个隐藏的挑战,只有机器人将看到垃圾邮件机器人技巧。如果机器人尝试挑战, 我们知道它不是人, 并阻止表单被提交。
- 仅启用登录提交:仅锁定表单提交给注册用户。
-
有效期限:默认情况下,此表单将始终可用于提交。但是,如果需要,您可以锁定。
-
渲染:选择您希望为用户呈现表单的方式。
- 使用 AJAX 加载表单:启用此功能将在页面加载后通过 AJAX 加载表单,从而有效加快页面加载时间。此方法还可以(在大多数情况下)避免表单出现页面缓存问题。
- 防止表单页面上的页面缓存:页面缓存插件提供页面的静态 HTML 版本,这可能会导致动态表单的问题。通过启用此功能,我们将使用DONOTCACHEPAGE常量来防止缓存具有此窗体的页面。
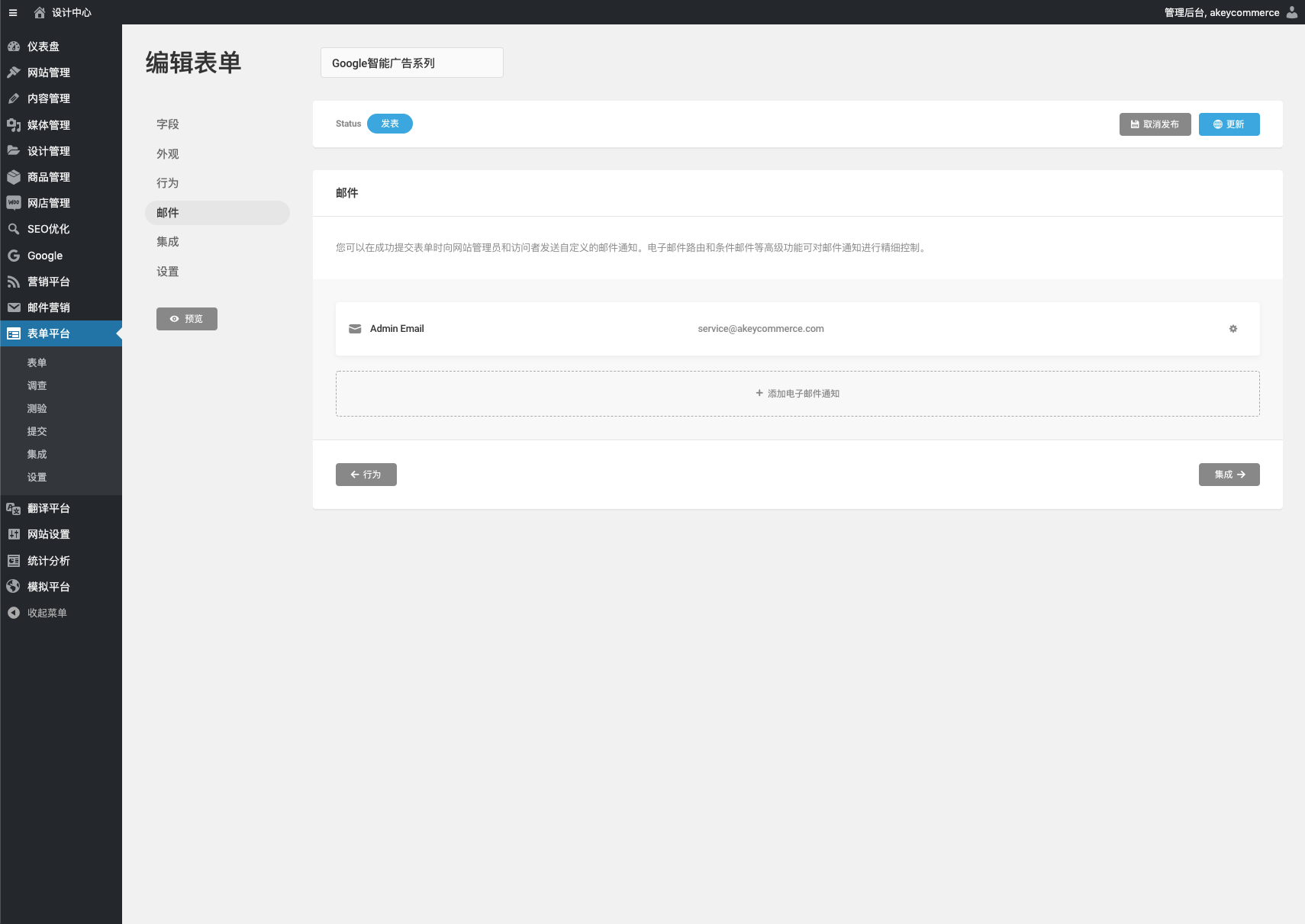
表单设计器 - 邮件

用户可以在成功提交表单时向网站管理员和访问者发送自定义的邮件通知。电子邮件路由和条件邮件等高级功能可对邮件通知进行精细控制。
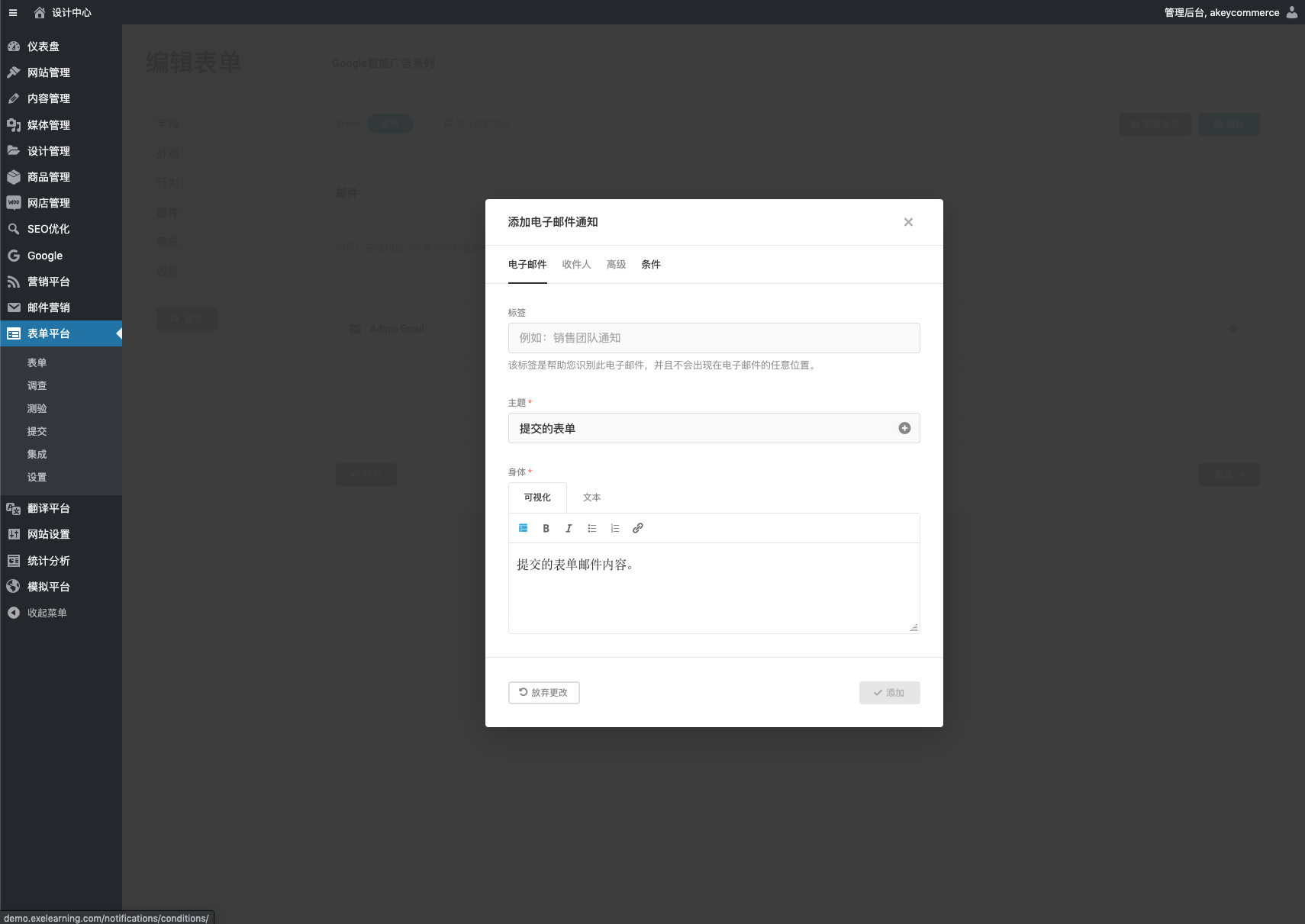
邮件 - 内容

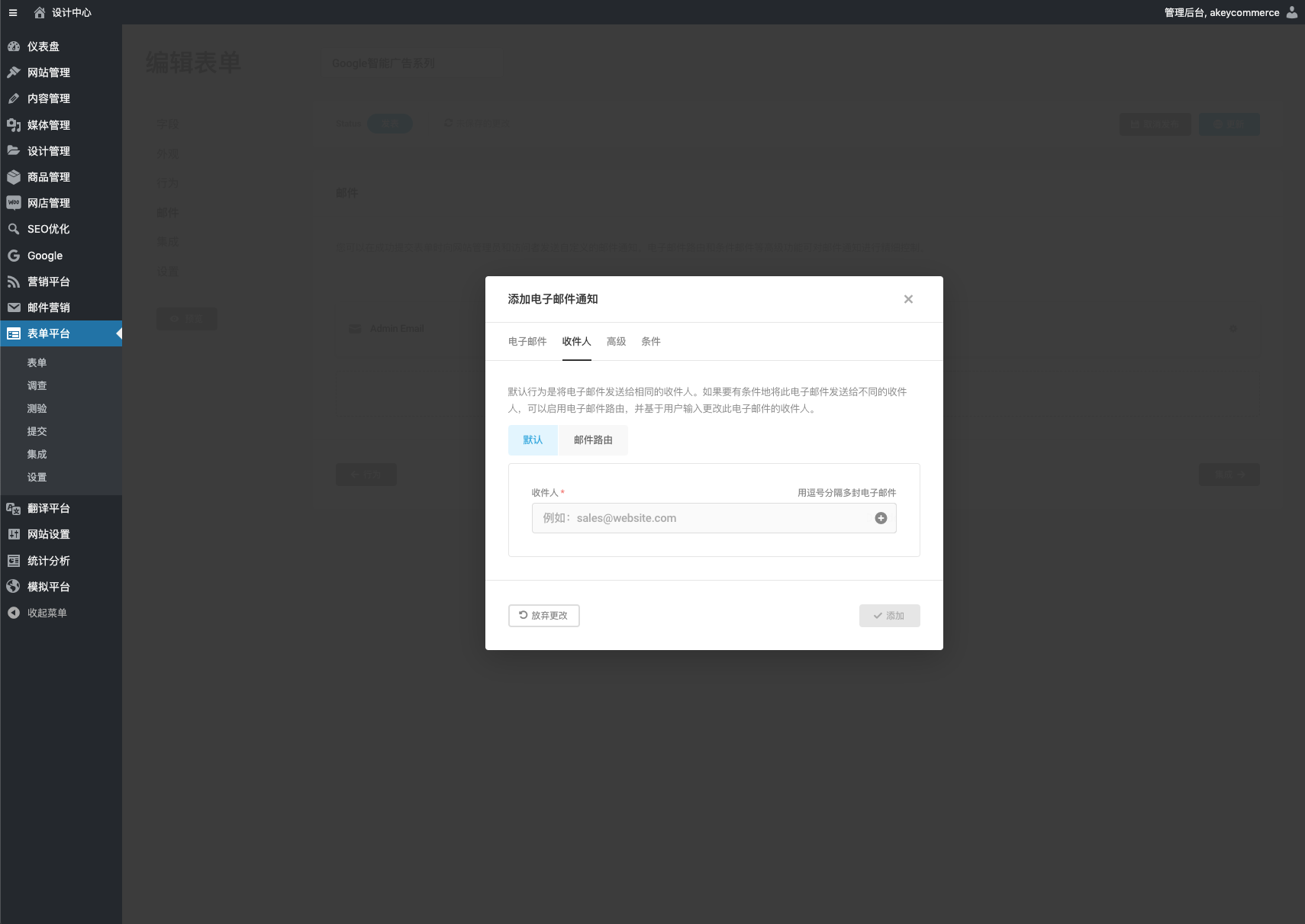
邮件 - 收件人

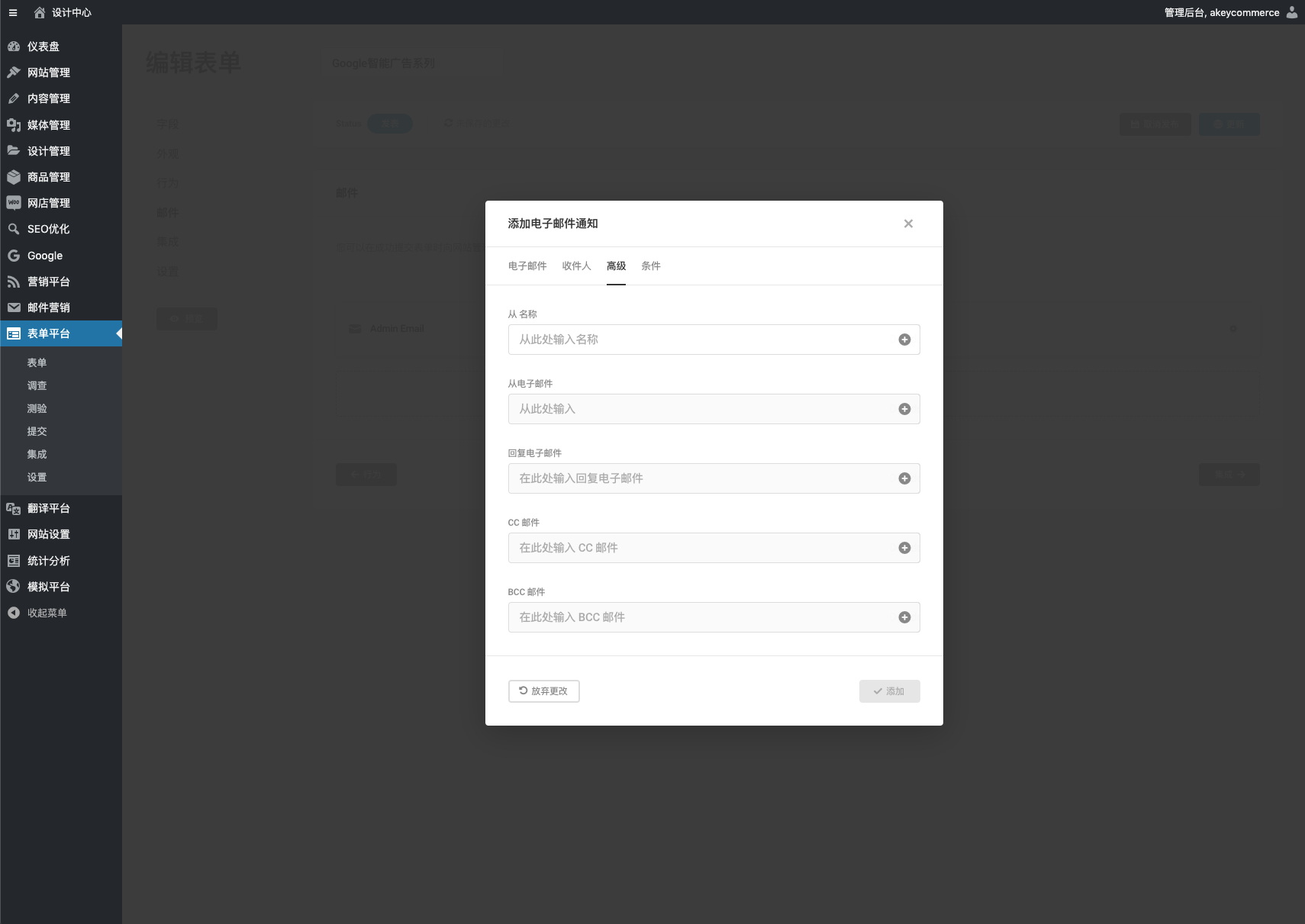
邮件 - 高级

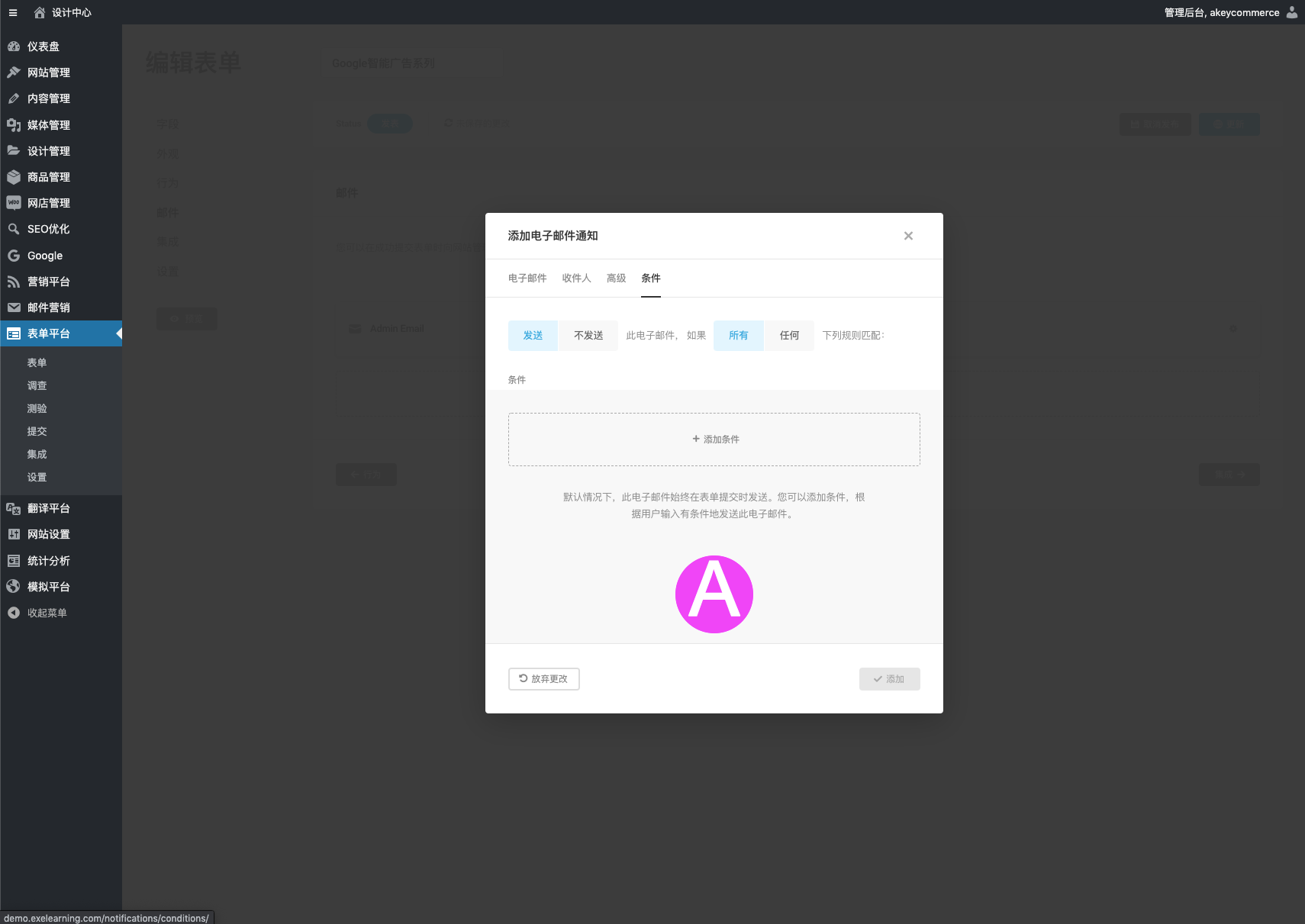
邮件 - 条件

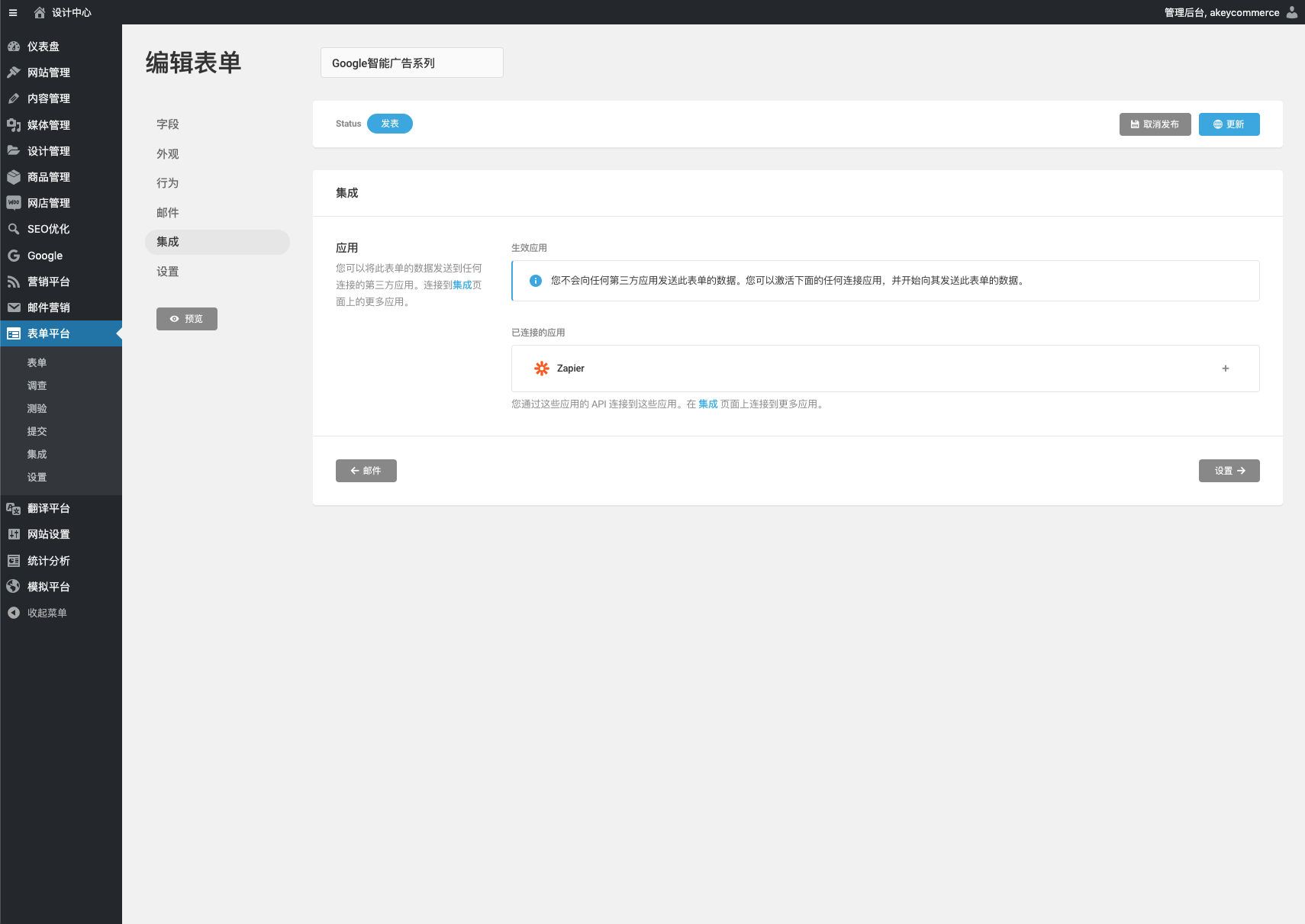
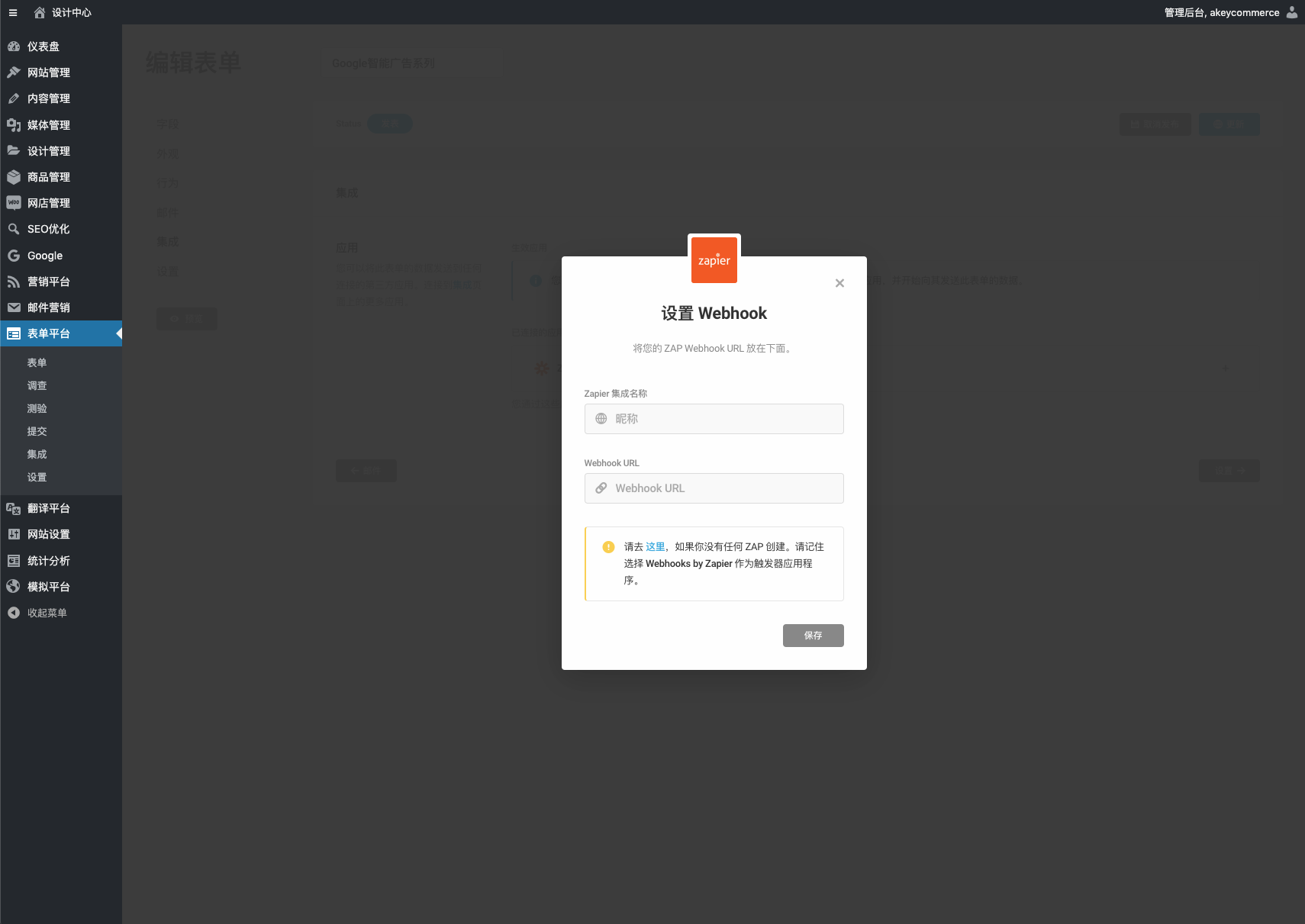
表单设计器 - 集成


用户可以设置各种表单营销平台接入,完成表单提交内容自动化操作。
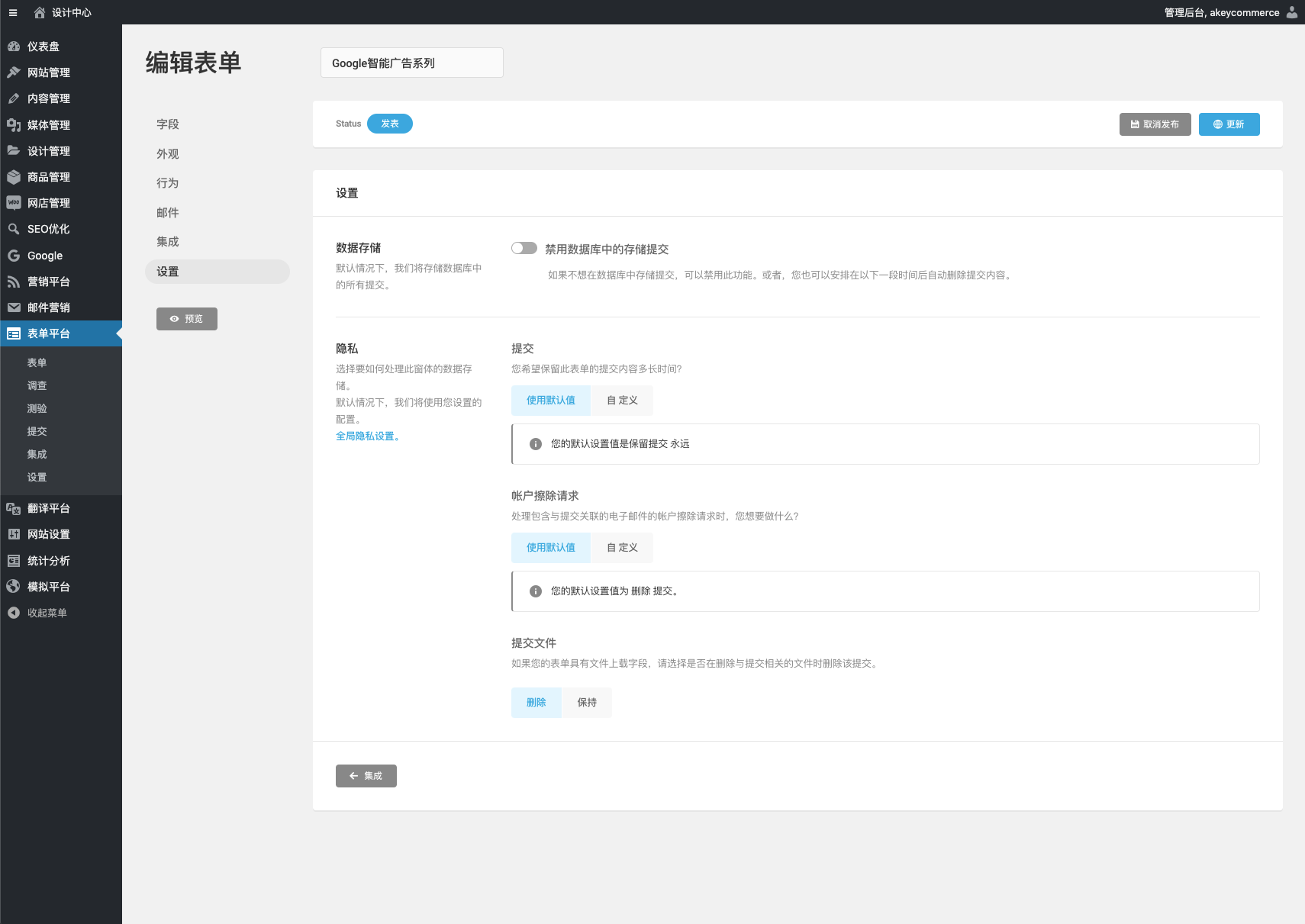
表单设计器 - 设置

主要功能包括:
-
数据存储:默认情况下,我们将存储数据库中的所有提交。
- 启用
- 禁用数据库中的存储提交:如果不想在数据库中存储提交,可以禁用此功能。或者,您也可以安排在以下一段时间后自动删除提交内容。
-
隐私:选择要如何处理此窗体的数据存储。
- 提交:您希望保留此表单的提交内容多长时间?
- 永远保留提交
- 自定义时长
- 帐户擦除请求:处理包含与提交关联的电子邮件的帐户擦除请求时,您想要做什么?
- 删除提交
- 保留提交
- 提交文件:如果您的表单具有文件上载字段,请选择是否在删除与提交相关的文件时删除该提交。
- 删除
- 保留
- 提交:您希望保留此表单的提交内容多长时间?