预览区 - 区块栏功能
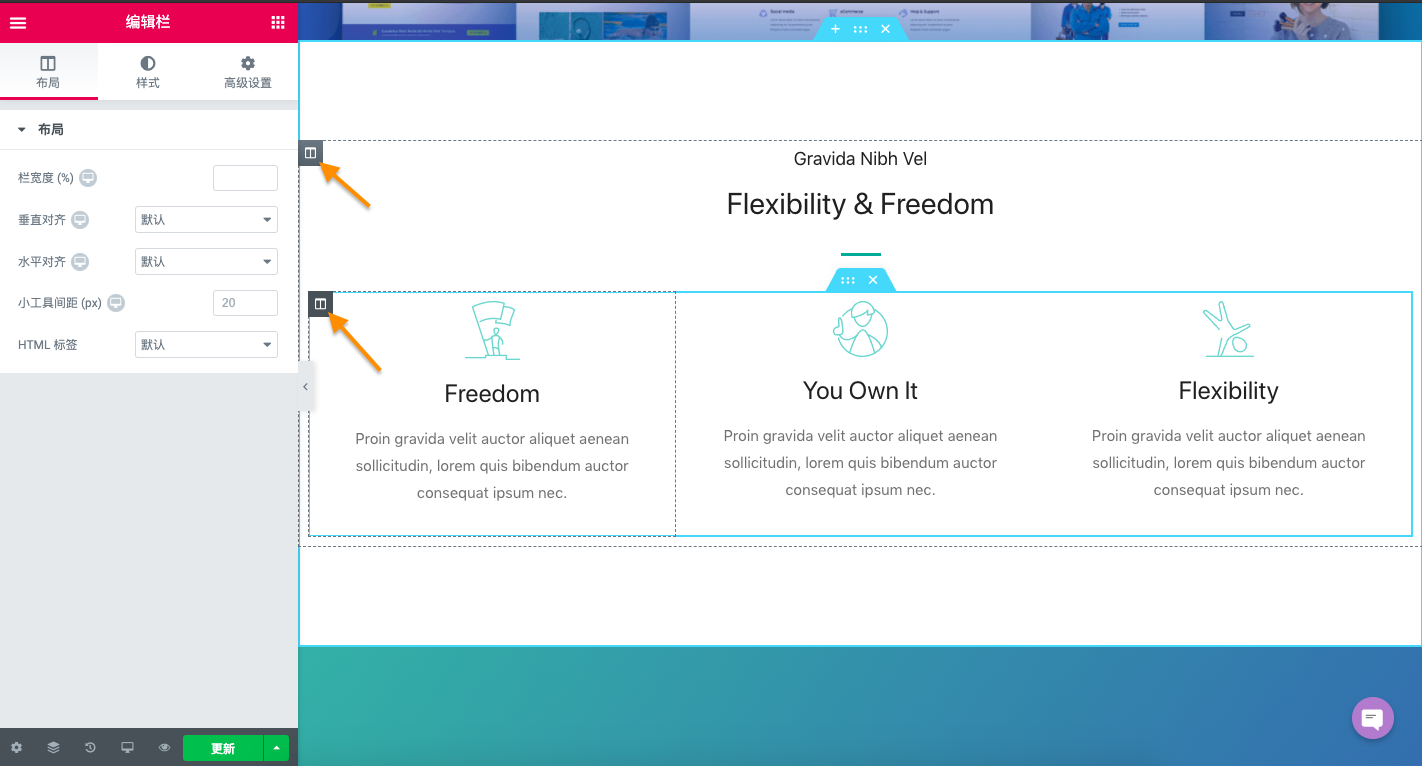
在页面设计器预览区内,鼠标经过在一个区块栏时,会在该区块左左上角自动出现该区块栏功能按钮。
区块栏 - 入口

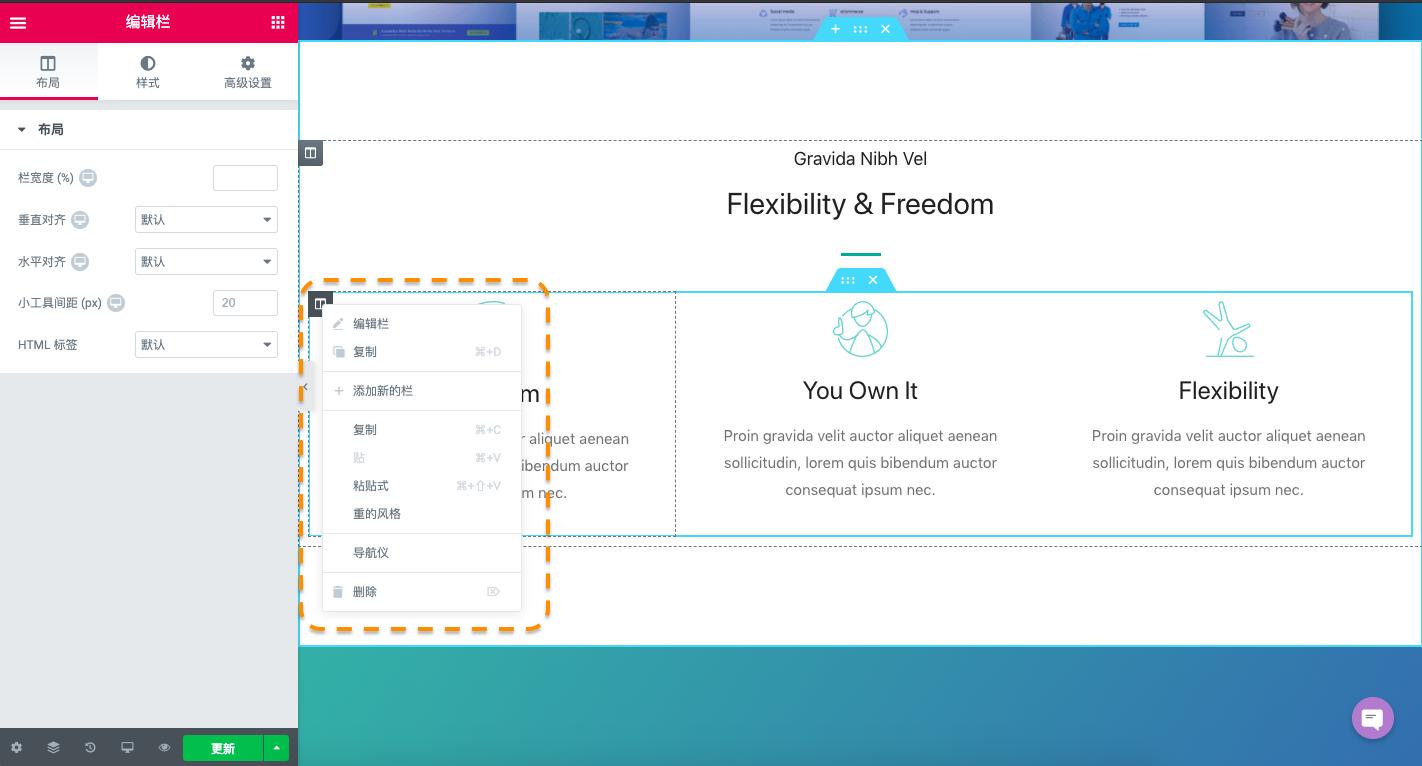
区块栏 - 右键菜单

点击区块栏功能按钮,在设置区会出现该区块栏的属性设置项目,还可以在区块栏功能按钮上拖拽移动该区块栏,以调整布局顺序和结构。 在区块栏功能按钮上点击鼠标右键,会出现区块栏右键编辑菜单,可以复制/粘贴/删除该区块栏的内容,还可以只复制/粘贴/重置区块栏的样式: 区块栏属性选项包括:
- 布局
- 栏宽度(设置比例)
- 垂直对齐(默认 | 顶部 | 中部 | 底部 | 之间的间距 | 周围的空间 | 空间均匀)
- 水平对齐(默认 | 开始 | 居中 | 结束 | 之间的间距 | 周围的空间 | 空间均匀)
- 小工具间距(px像素数值)
- HTML标签(默认 | div | header | footer | main | article | serction | aside | nav)
- 样式
- 背景
- 标准 - 背景类型(经典):参考“区块段”选项
- 标准 - 背景类型(渐层):参考“区块段”选项
- 标准 - 背景类型(幻灯片):参考“区块段”选项
- 悬停 - 背景类型(经典):参考“区块段”选项
- 悬停 - 背景类型(渐层):参考“区块段”选项
- 边框:参考“区块段”选项
- 排版:参考“区块段”选项
- 背景
- 高级
- 高级设置:参考“区块段”选项
- 动画效果:参考“区块段”选项
- 响应:参考“区块段”选项