区块设计 - 设置
页面设计器 - 设置
用户可以导航到:管理后台 > 设计管理 > 页面设计器 - 设置,进行页面设计器的设置操作。
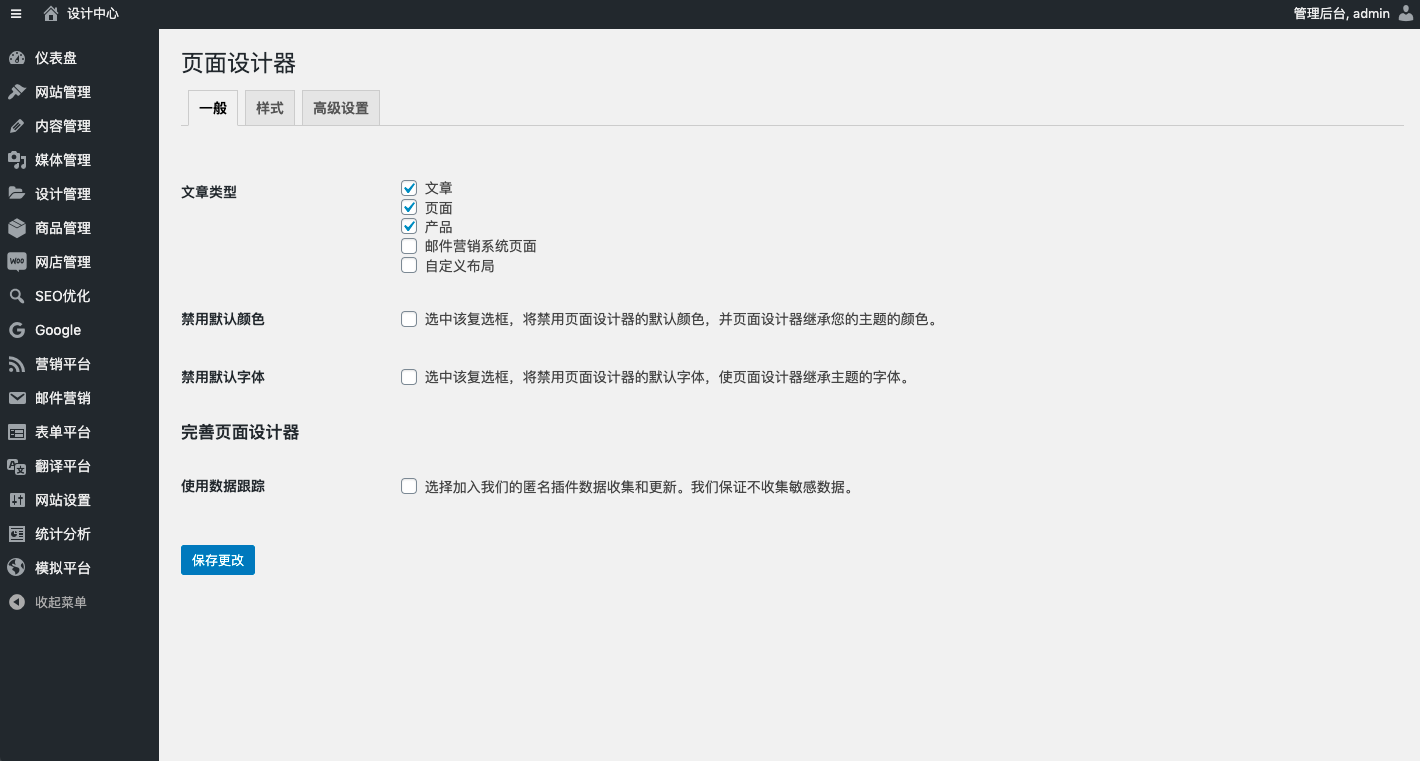
一般设置

- 文章类型:选中页面设计器可以支持的内容类型,包括:文章、页面、产品、邮件营销系统页面、自定义布局等等
- 禁用默认颜色:选中该复选框,将禁用页面设计器的默认颜色,并页面设计器继承您的主题的颜色。
- 禁用默认字体:选中该复选框,将禁用页面设计器的默认字体,使页面设计器继承主题的字体。
- 使用数据跟踪(建议不选择启用)
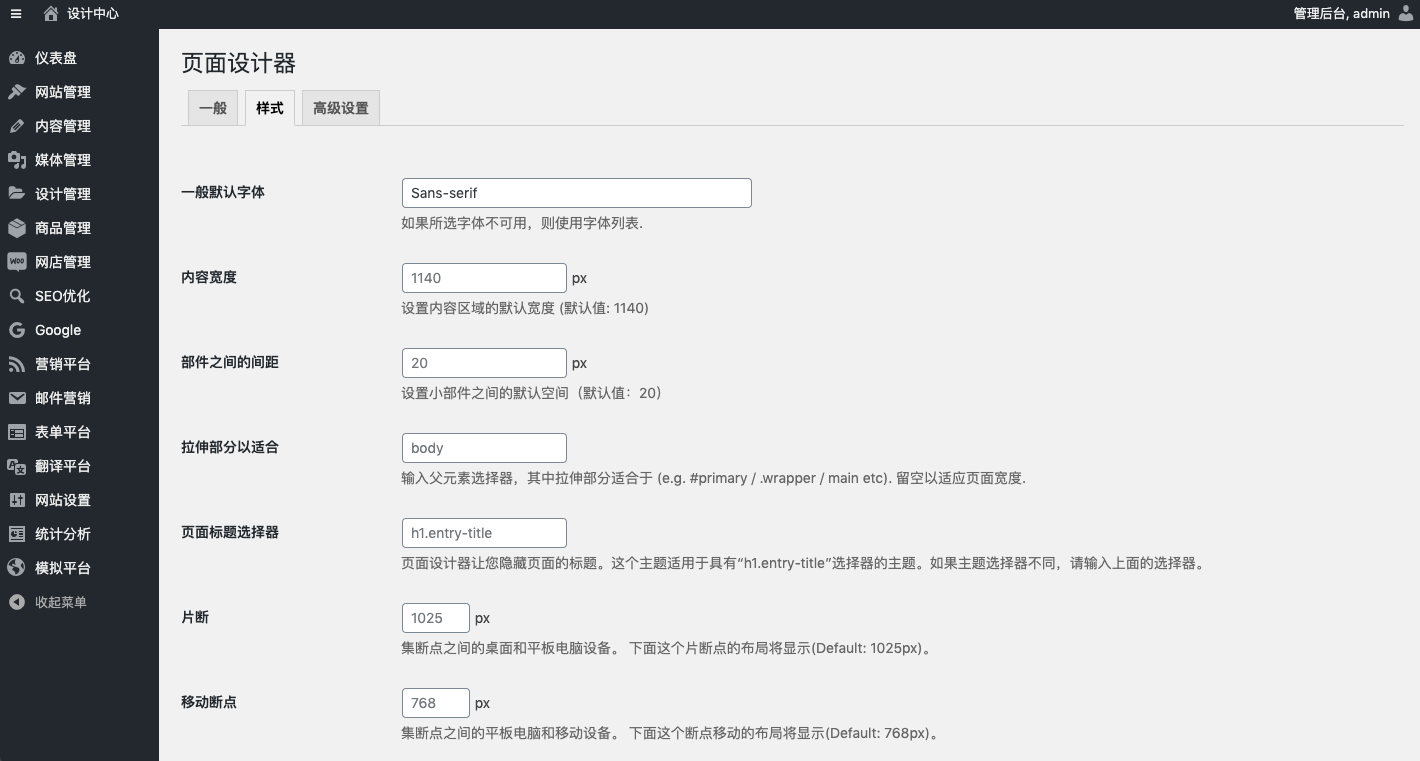
样式设置

- 般默认字体:Sans-serif,如果所选字体不可用,则使用字体列表。
- 内容宽度:设置内容区域的默认宽度 (默认值: 1140 px)。
- 部件之间的间距:设置小部件之间的默认空间(默认值:20px)。
- 拉伸部分以适合:输入父元素选择器(默认值:body),其中拉伸部分适合于 (e.g. #primary / .wrapper / main etc). 留空以适应页面宽度。
- 页面标题选择器:页面设计器让您隐藏页面的标题(默认值:h1.entry-title)。如果主题选择器不同,请输入上面的选择器。
- 片断:集断点之间的桌面和平板电脑设备。 下面这个片断点的布局将显示(Default: 1025px)。
- 移动断点:集断点之间的平板电脑和移动设备。 下面这个断点移动的布局将显示(Default: 768px)。
- 图像灯箱效果:在Lightbox弹出窗口中打开所有图像链接。灯箱会自动在导致图像文件的任何链接上工作。 您可以通过以下方式自定义灯箱设计:左上角汉堡包图标 > 全局设置 > 灯箱。
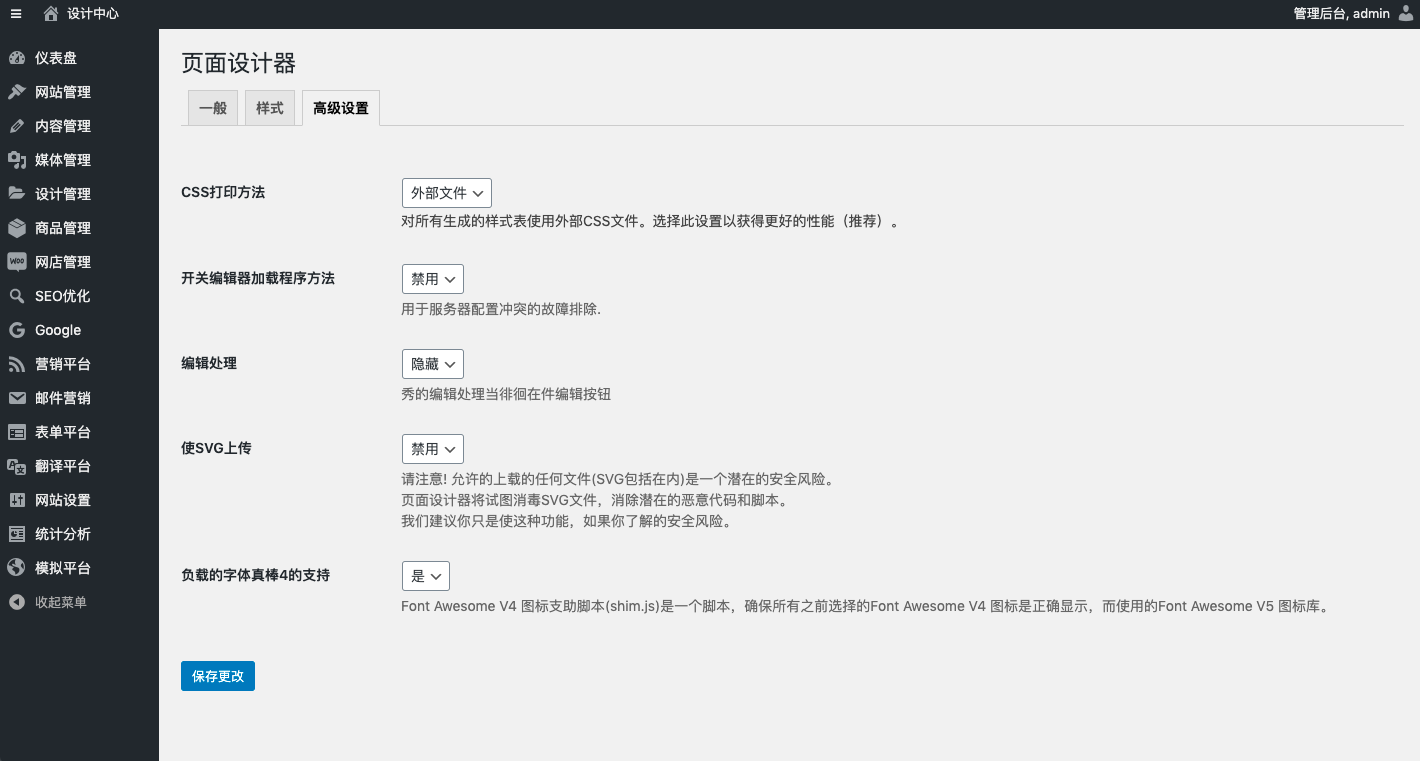
高级设置

- CSS打印方法:可选择是外部文件(推荐:对所有生成的样式表使用外部CSS文件。选择此设置以获得更好的性能)。或内部嵌入(使用内嵌在页面头部的内部CSS 。用于解决服务器配置冲突和管理开发环境。)。
- 开关编辑器加载程序方法:用于服务器配置冲突的故障排除.
- 编辑处理:隐藏或显示
- SVG上传:禁用或启用,请注意! 允许的上载的任何文件(SVG包括在内)是一个潜在的安全风险。页面设计器会尝试清理SVG文件,消除潜在的恶意代码和脚本。建议只在充分了解相应的安全风险后再使用这种功能。
- Font Awesome V4 支持:Font Awesome V4 图标支助脚本(shim.js),确保所有之前选择的Font Awesome V4 图标是正确显示。
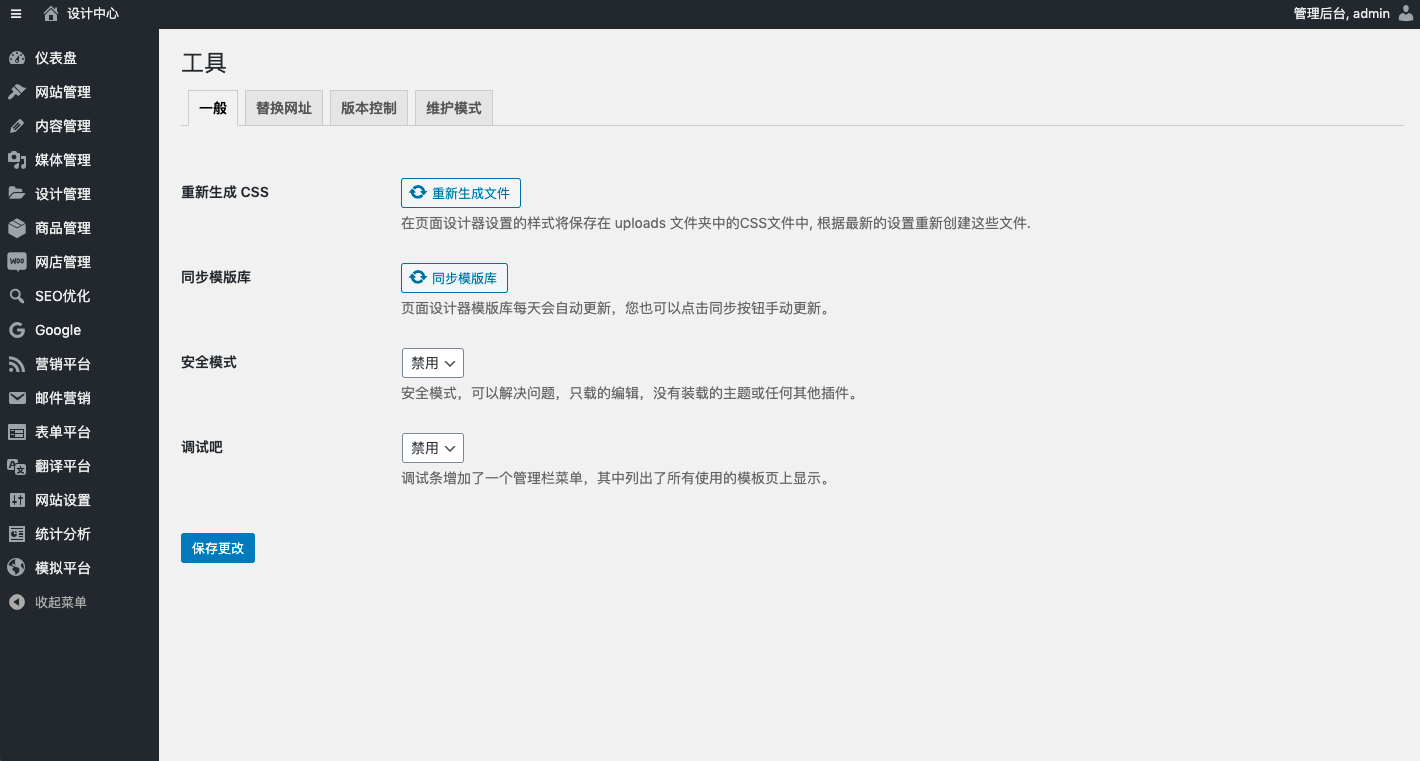
页面设计器 - 工具
用户可以导航到:管理后台 > 设计管理 > 页面设计器 - 工具,进行页面设计器的工具操作。
此处的功能有较大可能改变系统的默认行为,建议只在充分了解相应的风险后再使用功能
一般工具

- 重新生成 CSS:在页面设计器设置的样式将保存在 uploads 文件夹中的CSS文件中, 根据最新的设置重新创建这些文件.
- 同步模版库:页面设计器模版库每天会自动更新,您也可以点击同步按钮手动更新。
- 安全模式:启用安全模式,可以在特殊失败情况解决编辑问题,只加载设计器,不装载的主题或任何其他插件。
- 调试:调试条增加了一个管理栏菜单,其中列出了所有使用的模板页上显示。
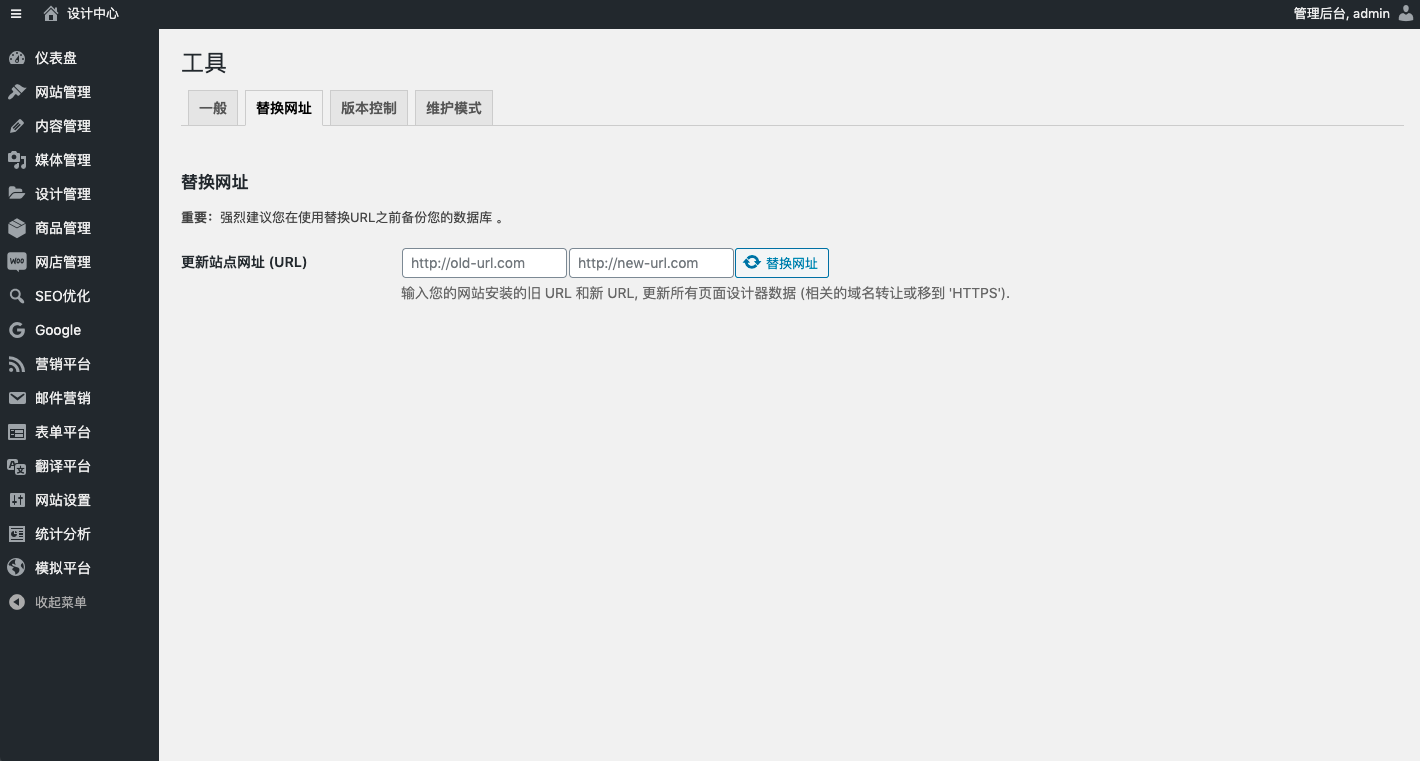
替换网址

注意:强烈建议您在使用替换URL之前备份您的数据库 。
- 更新站点网址 (URL):输入您的网站安装的旧 URL 和新 URL, 更新所有页面设计器数据 (相关的域名转让或移到 'HTTPS').
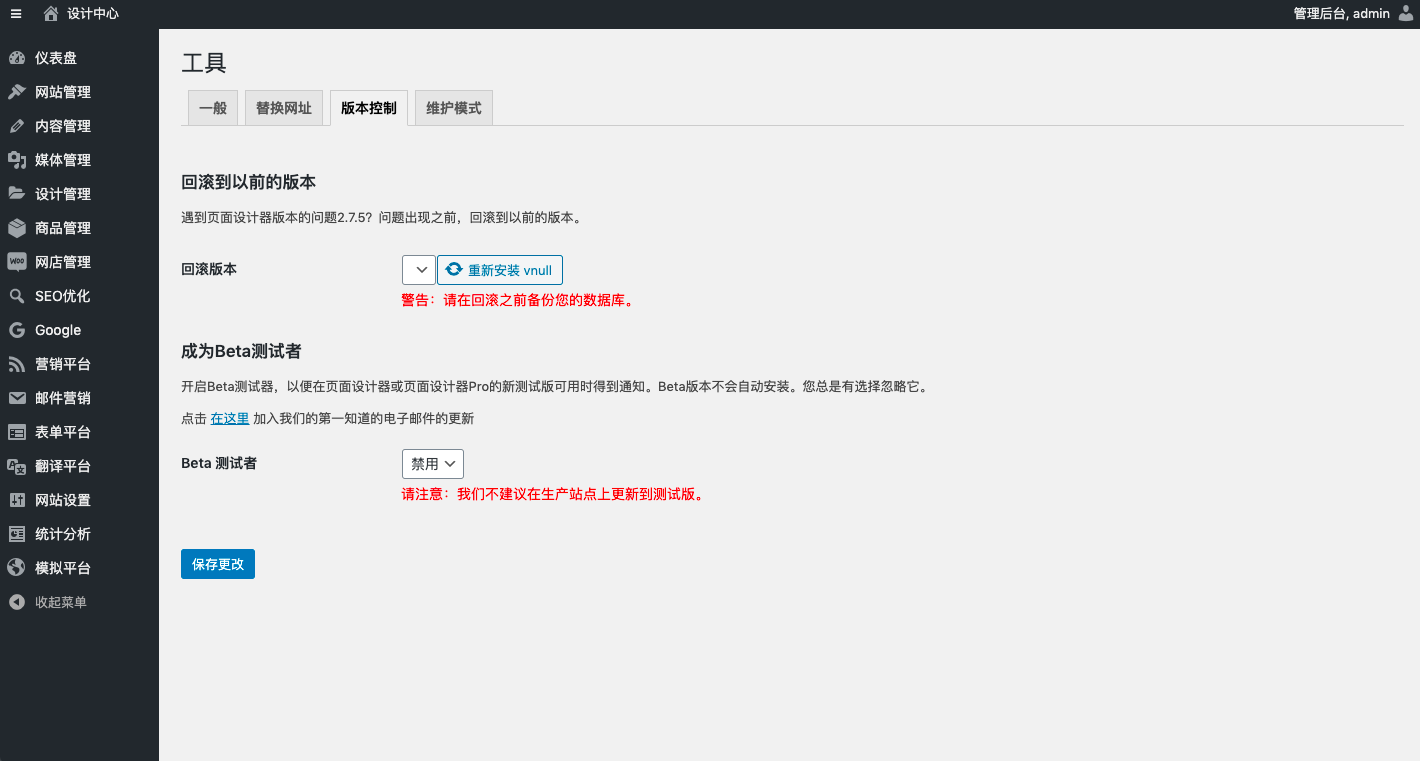
版本控制

- 回滚版本:建议不选择启用。
- Beta 测试者:建议不选择启用。
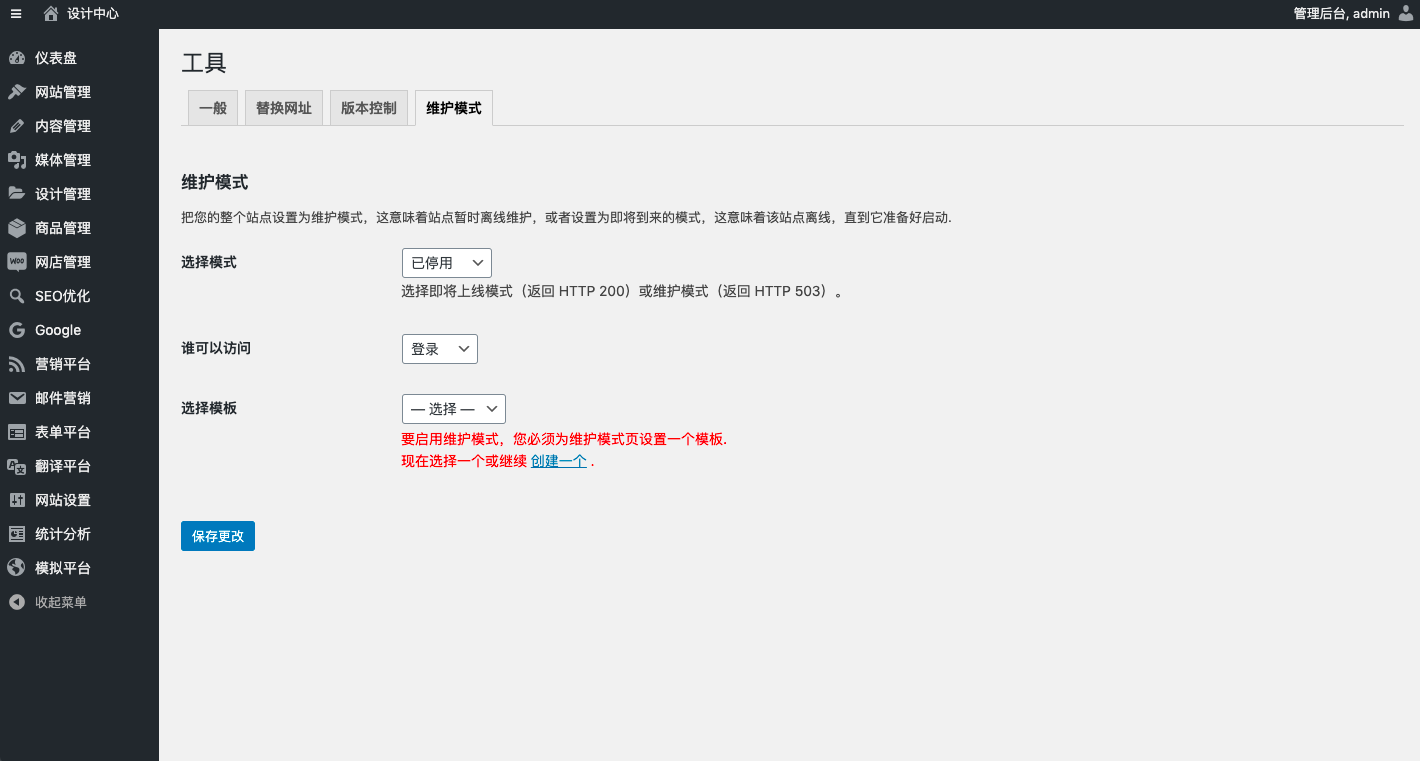
维护模式

注意:此操作会将您的整个站点设置为维护模式,这意味着站点暂时离线维护,或者设置为即将到来的模式,这意味着该站点离线,直到它准备好启动。
- 选择模式:选择即将上线模式(返回 HTTP 200)或维护模式(返回 HTTP 503)。
- 谁可以访问:选择登录或用户角色。
- 选择模板:要启用维护模式,您必须为维护模式页设置一个模板。